WordPress禁用WooCommerce购物车片段AJAX(wc-ajax = get_refreshed_fragments)
WooCommerce网站,特别是大型网站,几乎总是会遇到下面的AJAX请求的加载时间问题。
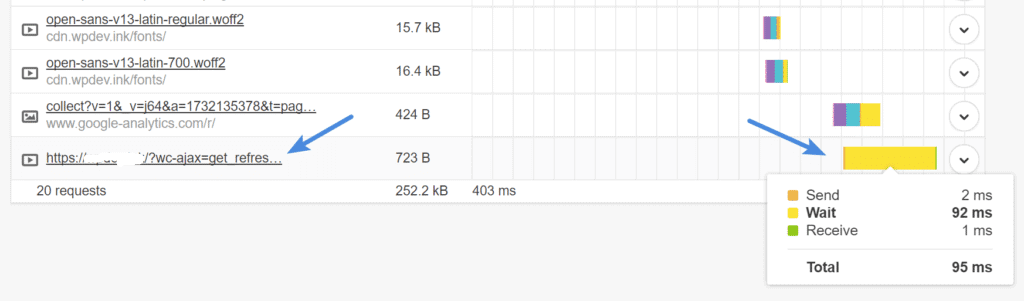
https://domain.com/?wc-ajax=get_refreshed_fragments
即使在我们的小型WooCommerce测试网站上,它也比其他任何请求花费的时间更长,并且不需要,因为它在主页上。在大型网站上,我们已经看到这个账户长达10秒的延迟!没错,10秒。

WooCommerce中的购物车碎片特征和/或AJAX请求用于在不刷新页面的情况下更新购物车总量。然而,这绝对是花费和很多次,这取决于你的主题,甚至没有被使用或需要。
如果您在使用WooCommerce购物车AJAX请求时遇到页面速度问题,推荐使用以下解决方案的插件:
插件失效,可以通过修改主题的functions.php文件来解决,有三种选项,自己选择:
- 仅禁用网站首页上的购物车分段
- 仅停用首页和帖子中的购物车分段
- 在除商店页面之外的所有页面上禁用所有WooCommerce样式和脚本。
1、在首页禁用购物车碎片
/** Disable Ajax Call from WooCommerce */
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script('wc-cart-fragments'); }
在functions.php文件添加以上代码。
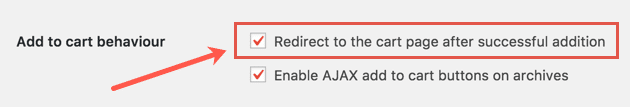
回到网站后台,打开 WooCommerce>设置 ”菜单,然后转到“ 产品 ”选项卡下的“ 显示 ”部分。启用“ 添加成功后重定向到购物车页面 ”选项。

2、在首页和帖子上禁用购物车碎片
/** Disable Ajax Call from WooCommerce on front page and posts*/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page() || is_single() ) wp_dequeue_script('wc-cart-fragments');
}
在functions.php文件添加以上代码。
3、整个站点范围内禁用所有WooCommerce样式和脚本
/** Disable All WooCommerce Styles and Scripts Except Shop Pages*/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 );
function dequeue_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
# Styles
wp_dequeue_style( 'woocommerce-general' );
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
# Scripts
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}
在functions.php文件添加以上代码。
不要贪心,选择适合自己的一种代码添加就可以了,不要在functions.php文件中同时添加这三个代码。

0条评论