Contact Form 7 表单提交后做跳转以前是在Additional Settings这个输入框,插入一下代码就可以实现提交后跳转。
on_sent_ok: “location = ‘http://yourdomain.com/’;”
现在已经不行了。on_sent_ok已在Contact Form 7(5.0版)中弃用。官方也给出的通知。
为什么on_sent_ok被删除了
使用on_sent_ok不安全,有漏洞引入Contact Form 7或其安装的整个站点,而且让整个网站遇到延迟的问题。所以插件作者放弃了。

但官方也给出的解决方案:
自定义DOM事件
wpcf7invalid– Ajax表单提交成功完成时触发,但由于存在无效输入的字段,因此尚未发送邮件。wpcf7spam– 成功完成Ajax表单提交时触发,但由于检测到可能的垃圾邮件活动而未发送邮件。wpcf7mailsent– 成功完成Ajax表单提交并且已发送邮件时触发。wpcf7mailfailed– Ajax表单提交成功完成时触发,但发送邮件失败。wpcf7submit– 成功完成Ajax表单提交时触发,无论其他事件如何。
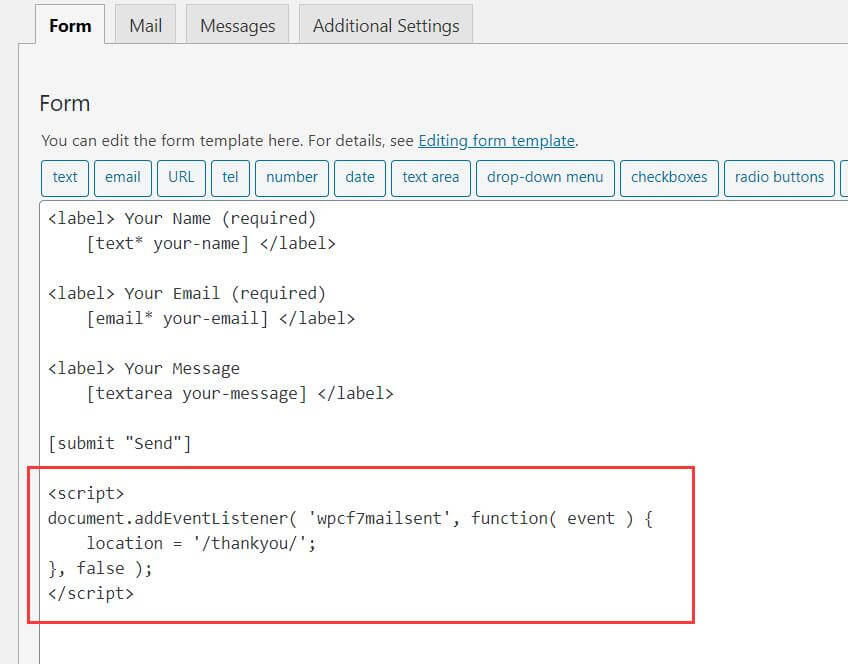
最简单的方法是使用Contact Form 7的自定义DOM事件来运行JavaScript。以下在wpcf7mailsent事件发生时将您重定向到另一个URL的脚本示例:
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
</script>
将此代码段嵌入主题的模板文件中或Contact Form 7设置中。把需要将代码中的http://example.com/替换为要重定向到的URL或页面。

如果你觉得插代码太麻烦?
利用第三方插件设置
安装Redirection for Contact Form 7
然后在Contact Form 7中设置这个插件来实现提交表单请求后跳转到特定页面的功能。

0条评论