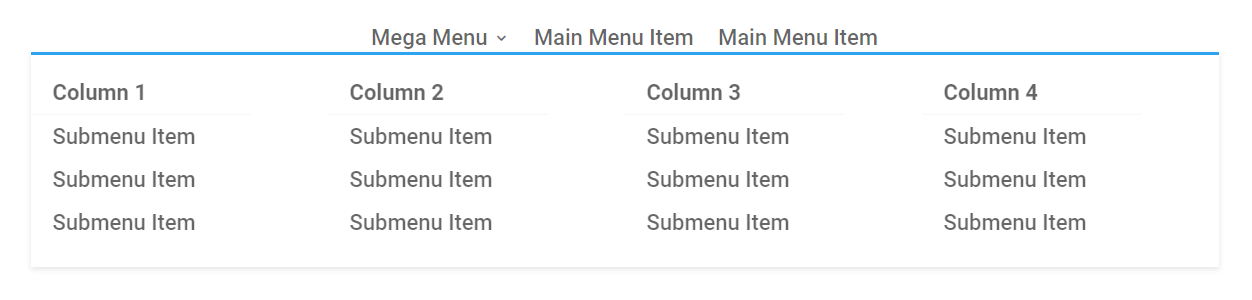
DIVI主题菜单默认显示为4列,通过CSS修改可以显示5列、6列等,根据需求显示。如果你还不会设置超级菜单,查看DIVI如何创建超级菜单的教程,非常简单。

更改 Divi 主题标题中的超级菜单列
添加自定义 CSS 以将大型菜单更改为 5 列
要将超级菜单中的列数更改为 5 列,请转到您的 WordPress 仪表板> Divi >主题选项>常规>自定义 CSS,然后添加以下代码。
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 20%;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}

记得保存,就能看到效果。
我们还可以使用自定义 css 将大型菜单中的列数更改为 2、3、6、7 或 8。
自定义 CSS 将大型菜单更改为 2 列
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 50%;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
自定义 CSS 将大型菜单更改为 3 列
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 33.33%;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
自定义 CSS 将大型菜单更改为 6 列
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 16.6666666667%;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
自定义 CSS 将大型菜单更改为 7 列
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 14.2857142857%;
min-height: 195px;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
自定义 CSS 将大型菜单更改为 8 列
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 12.5%;
min-height: 195px;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
更改菜单模块中的大型菜单列
要将自定义代码应用于任何模块,建议按特定的 css 类将其定位,以便更改不会影响整个网站并导致任何意外问题。在代码中使用自定义 css 类可确保仅具有 css 类的模块受到影响。
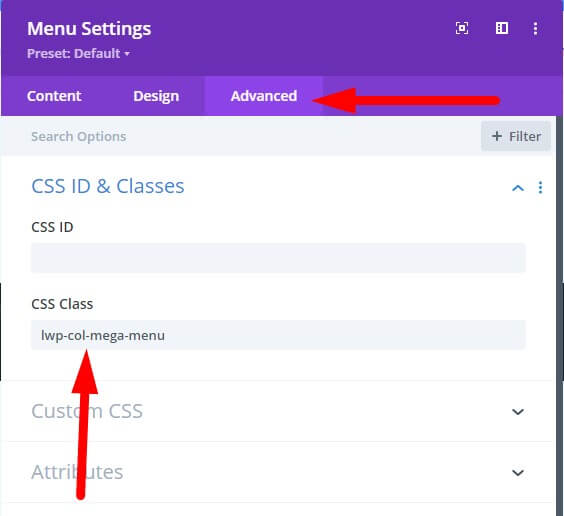
所以第一步是将自定义 css 类添加到菜单模块中。
添加 CSS 类以更改菜单模块中的大型菜单列
打开“菜单模块>高级> CSS 类”的菜单模块设置,然后输入类 lwp-col-mega-menu。

添加自定义 CSS 以在菜单模块中将大型菜单更改为 5 列
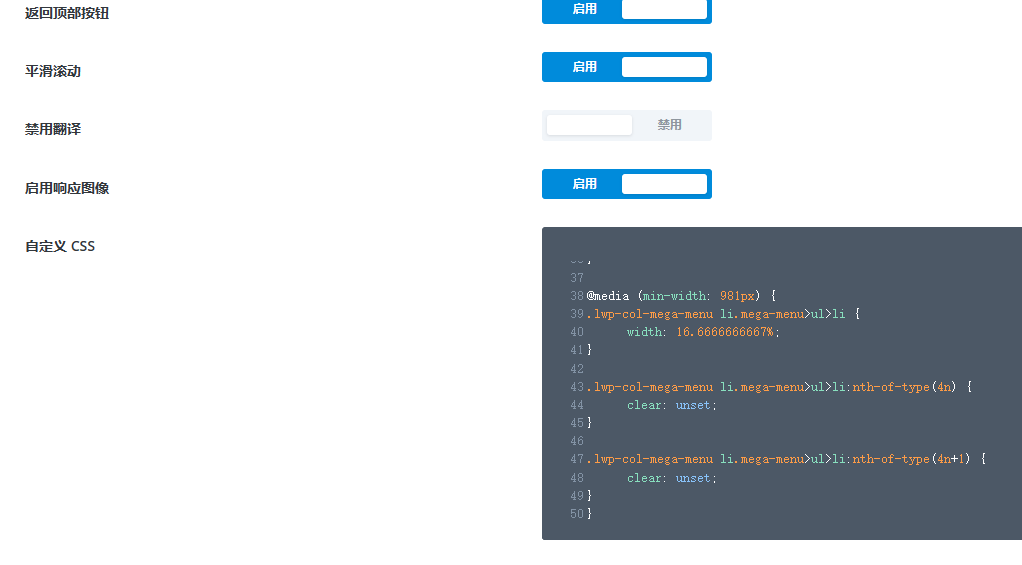
同样是在Divi >主题选项中添加以下代码>常规>自定义CSS。
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 20%;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
您可以使用下面的代码之一将菜单模块中的大型菜单更改为 2、3、6、7 或 8 列。
自定义 CSS 以在菜单模块中将大型菜单更改为 2 列
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 20%;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
自定义 CSS 以在菜单模块中将大型菜单更改为 3 列
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 33.33%;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
自定义 CSS 以在菜单模块中将大型菜单更改为 6 列
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 16.6666666667%;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
自定义 CSS 以将菜单模块中的大型菜单更改为 7 列
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 14.2857142857%;
min-height: 195px;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
自定义 CSS 以将菜单模块中的大型菜单更改为 8 列
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 12.5%;
min-height: 195px;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}

0条评论