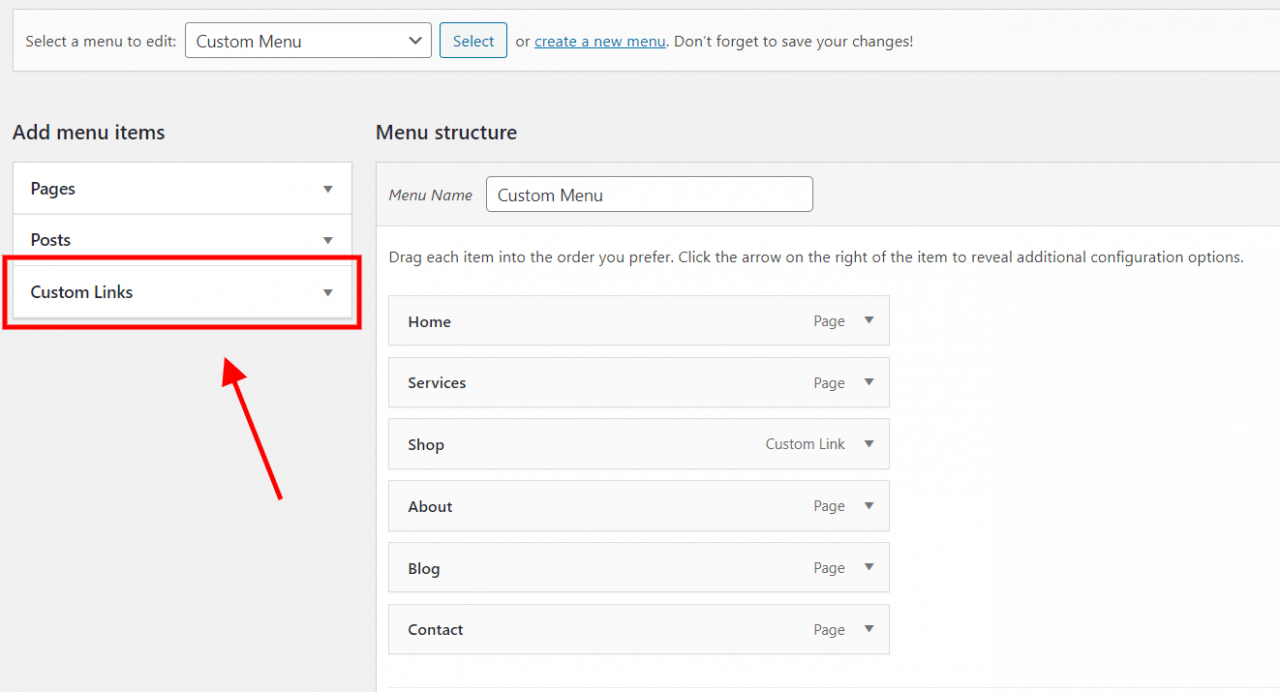
将图像添加到Divi超级菜单中,在WordPress仪表板中,转到外观>菜单。创建一个新菜单或将图像添加到现有菜单。然后在“添加菜单项”下的列表中“自定义链接” 。

添加到菜单
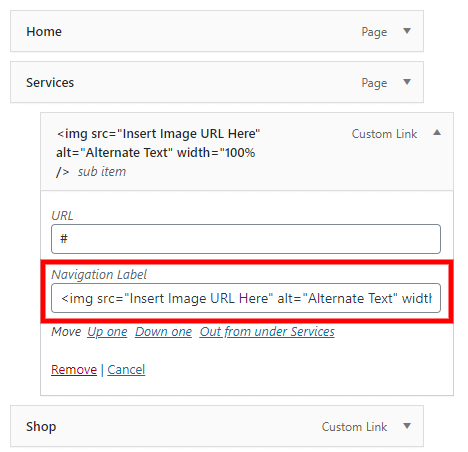
将下面的代码片段复制并粘贴到导航标签中。
<img src="Insert-Image-URL-Here" alt="Alternate Text" />

将Insert-Image-URL-Here替换成图片URL地址。

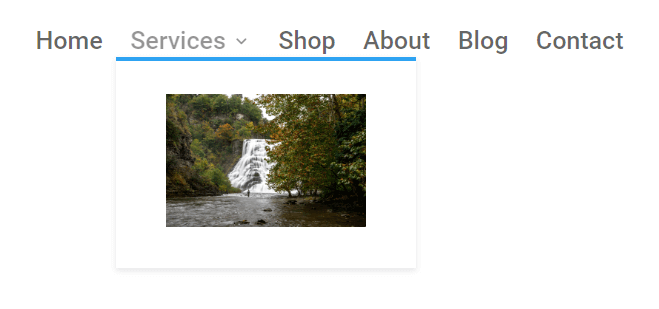
在Divi 菜单中设置图像外观样式
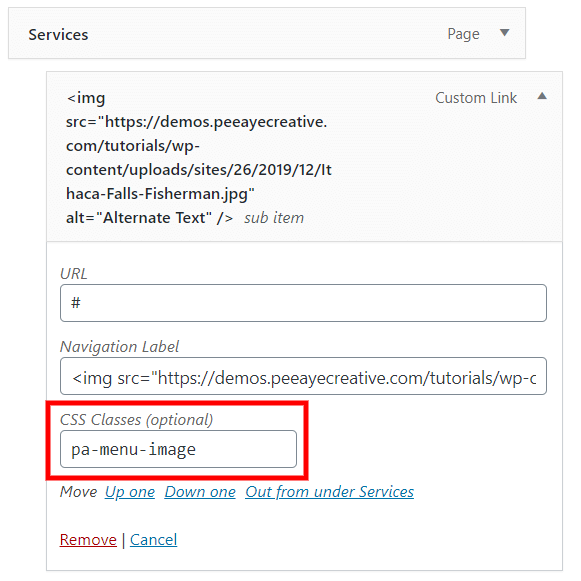
图像添加CSS:使用“pa-menu-image”

自定义CSS
/*add a rounded border to the image*/
.pa-menu-image img {
border-radius: 10px;
}
/*remove padding around image*/
.pa-menu-image a {
padding: 0!important;
}
/*remove semitransparent hover effect*/
.pa-menu-image a:hover {
opacity: 1!important;
}
0条评论