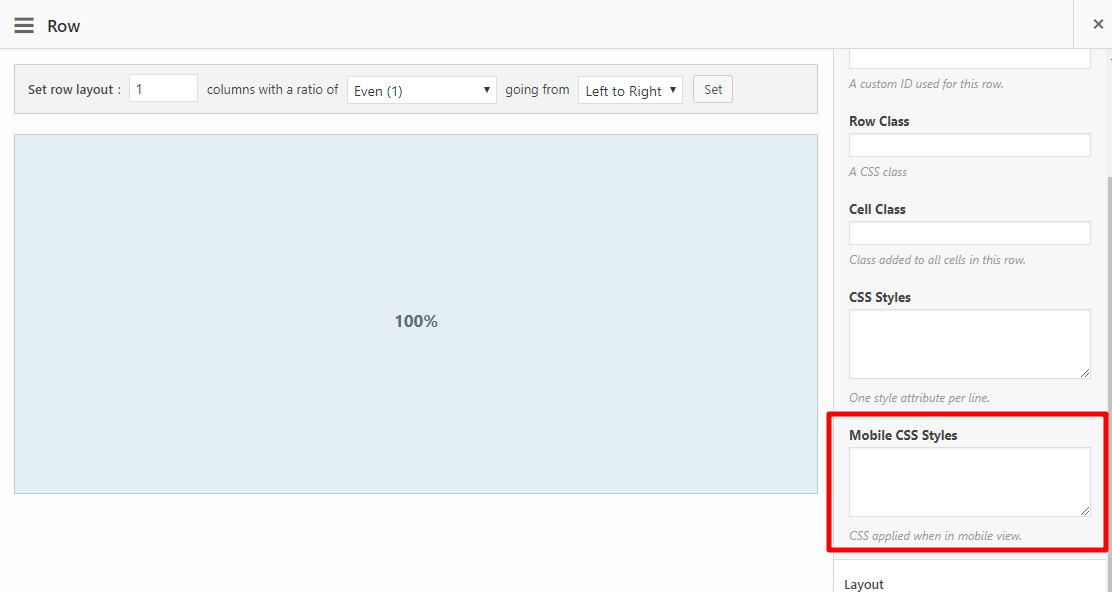
控制个别部件是否在不同设备上显示,SiteOrigin网页制作工具,并没有提供简单的设置。但提供了一个特殊的“ Mobile CSS Styles ”框,该框仅在移动视图中才应用样式。
可以在此处添加一个简单的规则来隐藏移动设备上的各个行或窗口小部件:
display: none; : none;


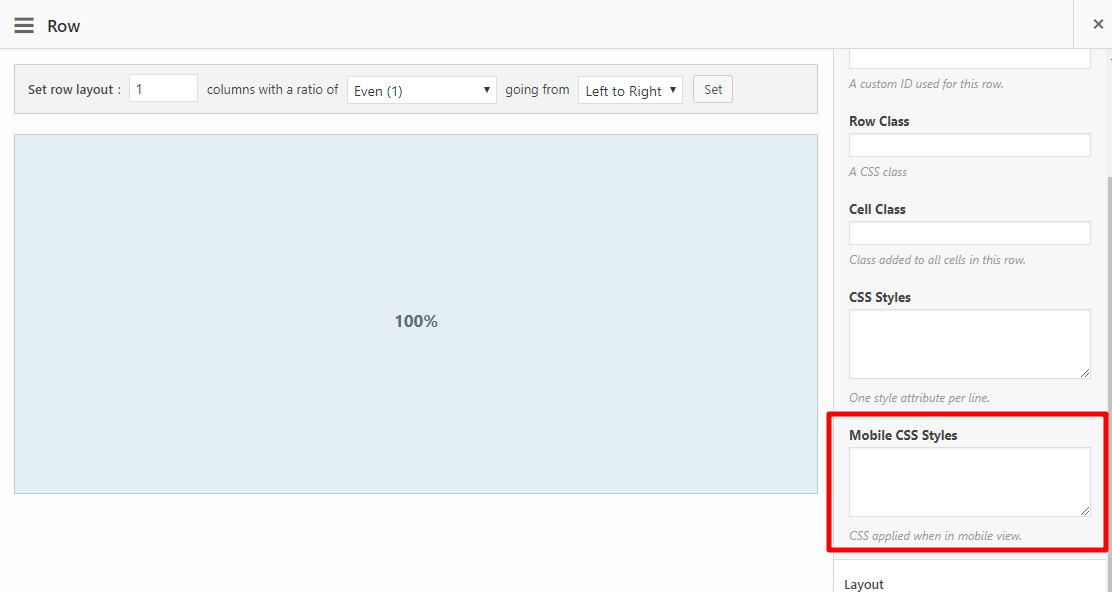
控制个别部件是否在不同设备上显示,SiteOrigin网页制作工具,并没有提供简单的设置。但提供了一个特殊的“ Mobile CSS Styles ”框,该框仅在移动视图中才应用样式。
可以在此处添加一个简单的规则来隐藏移动设备上的各个行或窗口小部件:
display: none; : none;

扫码打开当前页
之前