WordPress的缓存方式有很多插件,除了这些,还有服务器上的配置,比如:memcached 或 redis 动态缓存。插件缓存虽然可以提高网站的速度,但是也有很多问题,比如配置复杂、英文不友好、插件冲突等。有没有一种更好的缓存方法呢?当然有,那就是Nginx fastcgi_cache缓存,它可以在nginx服务器层面缓存页面,而且还可以缓存伪静态页面!这样,你的网站就会比用php缓存快得多,而且不用担心插件的问题。
技术不够,硬件来凑。
硬件不够,玩死技术。
所以,加钱省去一半的烦恼。
如果你是宝塔面板的用户,那么你可以按照下面的教程来设置Nginx fastcgi_cache缓存。
Nginx配置
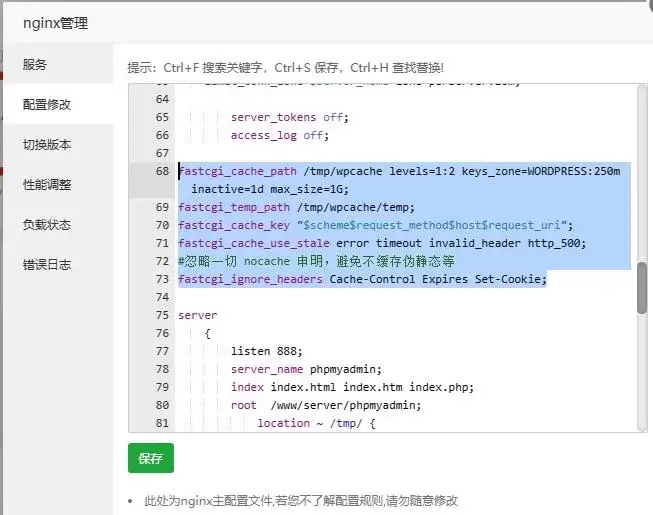
登录宝塔后台,在软件商店找到Nginx,点击设置按钮,在“配置修改”里添加以下内容:
fastcgi_cache_path /tmp/wpcache levels=1:2 keys_zone=WORDPRESS:250m inactive=1d max_size=1G; fastcgi_temp_path /tmp/wpcache/temp; fastcgi_cache_key "$scheme$request_method$host$request_uri"; fastcgi_cache_use_stale error timeout invalid_header http_500; #忽略一切 nocache 申明,避免不缓存伪静态等 fastcgi_ignore_headers Cache-Control Expires Set-Cookie;

网站设置
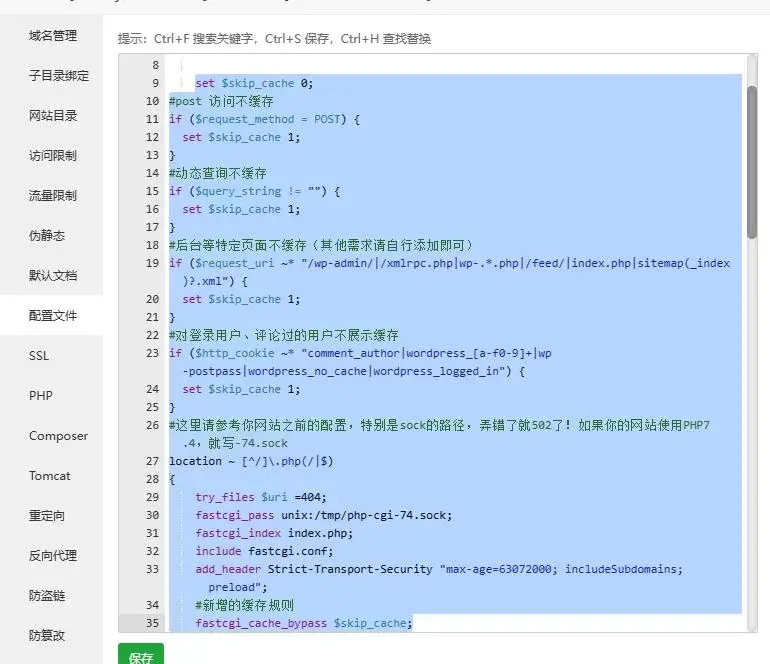
在宝塔后台网站列表中找到相应网站,点击“设置”按钮,将以下代码添加到配置文件中。代码要按需调整,第43行输入网站服务器IP(外网)地址。
set $skip_cache 0;
#post 访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!如果你的网站使用PHP7.4,就写-74.sock
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi-74.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
fastcgi_cache WORDPRESS;
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache_valid 200 301 302 1d;
}
#缓存清理配置
location ~ /purge(/.*) {
allow 127.0.0.1;
allow "服务器外网IP"; # 引号要保留
deny all;
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}

添加好之后,重载Nginx设置,缓存就加好了。
安装WordPress清理缓存插件
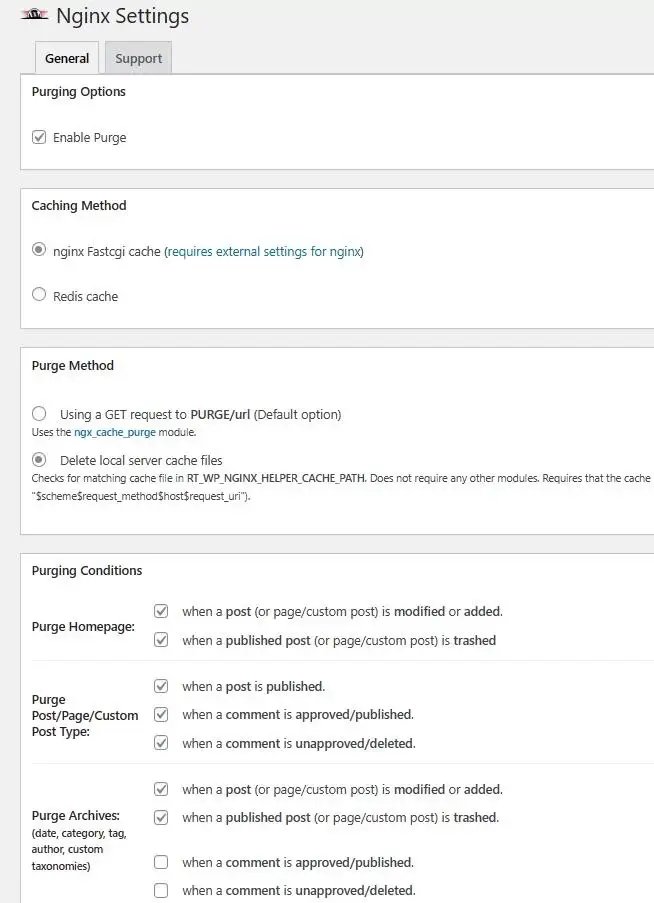
后台搜索 Nginx Helper 插件安装启用,这个插件是为 wordpress fastcgi_cache缓存 打造的一个插件,十分的好用。

勾选,保存插件设置。
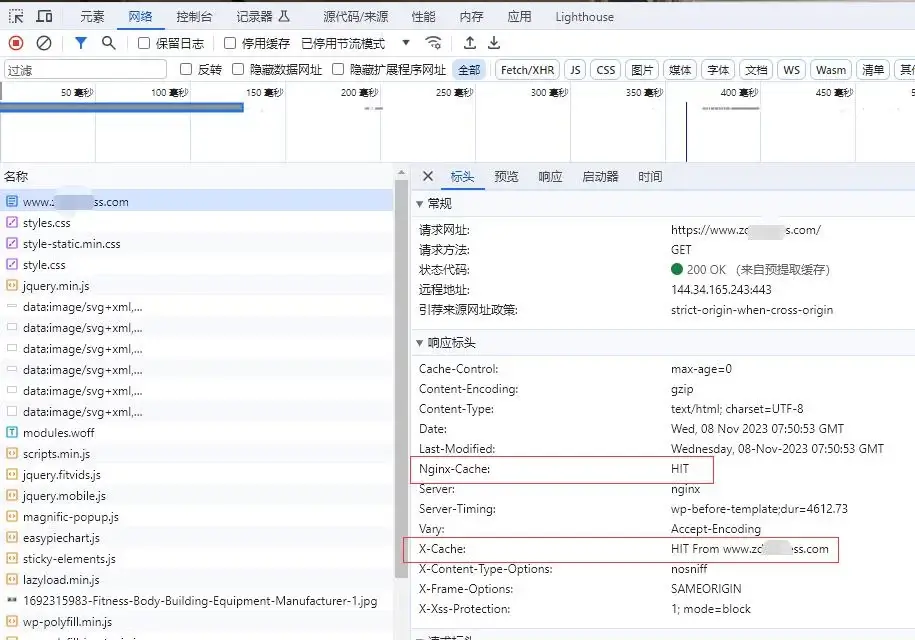
判断缓存状态
按 F12 开启开发者工具,在未登录的情况下访问网站首页,查看文件头,如果出现 HIT 则是缓存了,BYPASS 则是因设置原因未缓存,MISS 即这个页面还没被缓存,新发布或刚被删除的页面,首次访问将出现这个状态,如图所示:

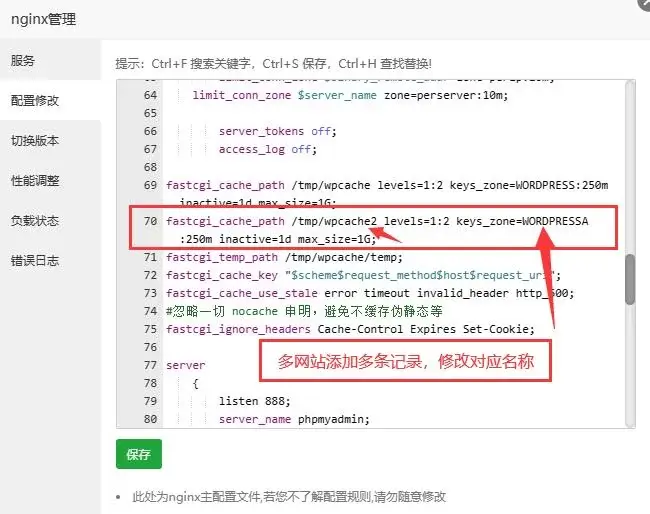
同一个服务器的多个网站都开启 Nginx fastcgi_cache 缓存
修改Nginx配置,复制下面代码,多添加一条记录,为第二个网站设置不同的 fastcgi_cache_path 路径和 keys_zone 名称(大写),比如,例如:第二个网站 fastcgi_cache_path 设置为 /tmp/wpcache2 将 keys_zone 设置为 WORDPRESSA
fastcgi_cache_path /tmp/wpcache levels=1:2 keys_zone=WORDPRESSA:250m inactive=1d max_size=1G;

网站 配置
复制第一个网站的缓存配置,只需要将第 30 和 45 行的名称,改为WORDPRESSA也就是和 Nginx 配置新加的一行代码中的 keys_zone 名称相同,然后将修改好的网站配置文件,复制到第二个网站的配置中即可。
如果添加第三个网站,依次类推。
WordPress博客Nginx helper插件清理缓存不生效解决
找到插件目录下的 nginx-helper\includes\class-nginx-helper.php,修改里面的 /var/run/nginx-cache 为 /tmp/wpcache .
在 WordPress 根目录下的 wp-config.php 中新增如下代码:
//根据实际情况定义缓存的存放路径 define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/wpcache');
