在不使用第三方缓存插件或第三方插件没有相关设置的情况下,设置Gzip压缩与Leverage Browser Caching浏览器缓存(注释:压缩服务器端的静态文件并将其发送到浏览器。然后,浏览器将自动解压缩并显示这些压缩文件。此过程使网页打开速度更快。)。Apache 服务器比较简单,根目录修改.htaccess文件。而Nginx 的服务器需要修改服务器Nginx 配置文件。

1、如何在 nginx 中启用 Gzip 压缩
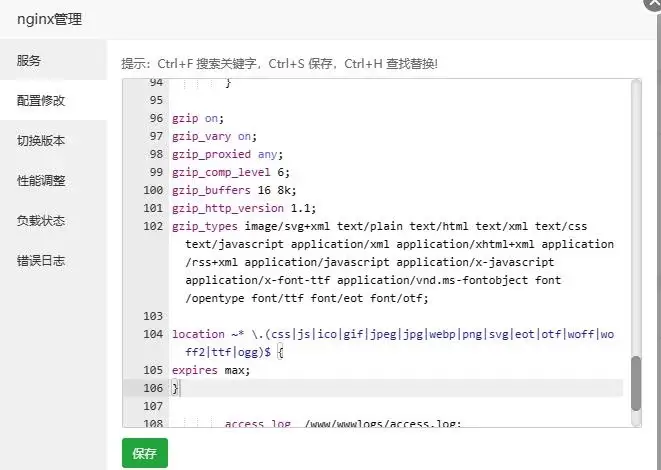
将以下代码添加到 /etc/nginx/nginx.conf 中,以便在 Nginx 服务器中启用 gzip。不要在任何地方添加。您应该将其添加到 http {} 部分中。保存并关重新启动 NGINX。
gzip on; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types image/svg+xml text/plain text/html text/xml text/css text/javascript application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript application/x-font-ttf application/vnd.ms-fontobject font/opentype font/ttf font/eot font/otf;
2、如何在 nginx 上启用利用浏览器缓存
将以下代码添加到 /etc/nginx/nginx.conf 中,以便在 Nginx 服务器中启用 gzip。不要在任何地方添加。您应该将其添加到 http {} 部分中。同样重启NGINX。
location ~* \.(css|js|ico|gif|jpeg|jpg|webp|png|svg|eot|otf|woff|woff2|ttf|ogg)$ {
expires max;
}
另
如何在Apache 服务器中启用 gzip
将以下代码添加到 .htaccess 中,以便在 Apache 服务器中启用 gzip。
# BEGIN Gzip <IfModule mod_deflate.c> AddType x-font/woff .woff AddType x-font/ttf .ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE x-font/ttf AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf </IfModule> # END Gzip
