WordPress主题使用多数是Google字体,建站使用字体种类多,请求也多,第三方缓存不利控制,所以本地化字体有利于网站。
1、下载字体到服务器
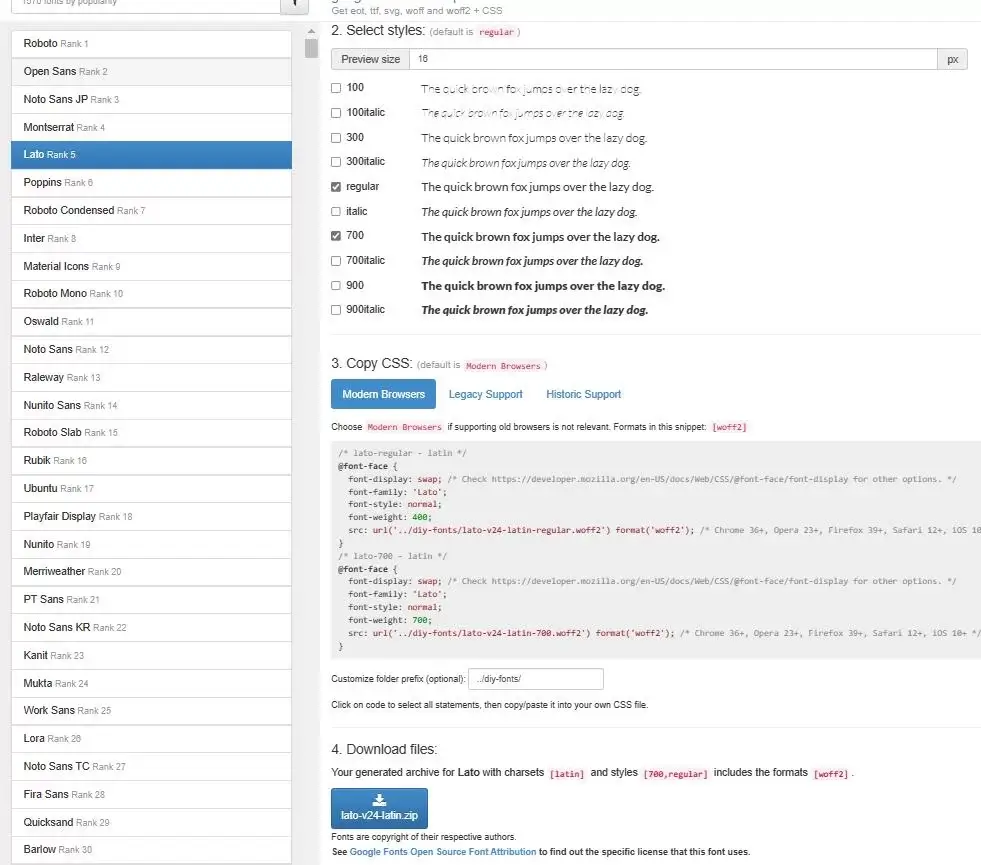
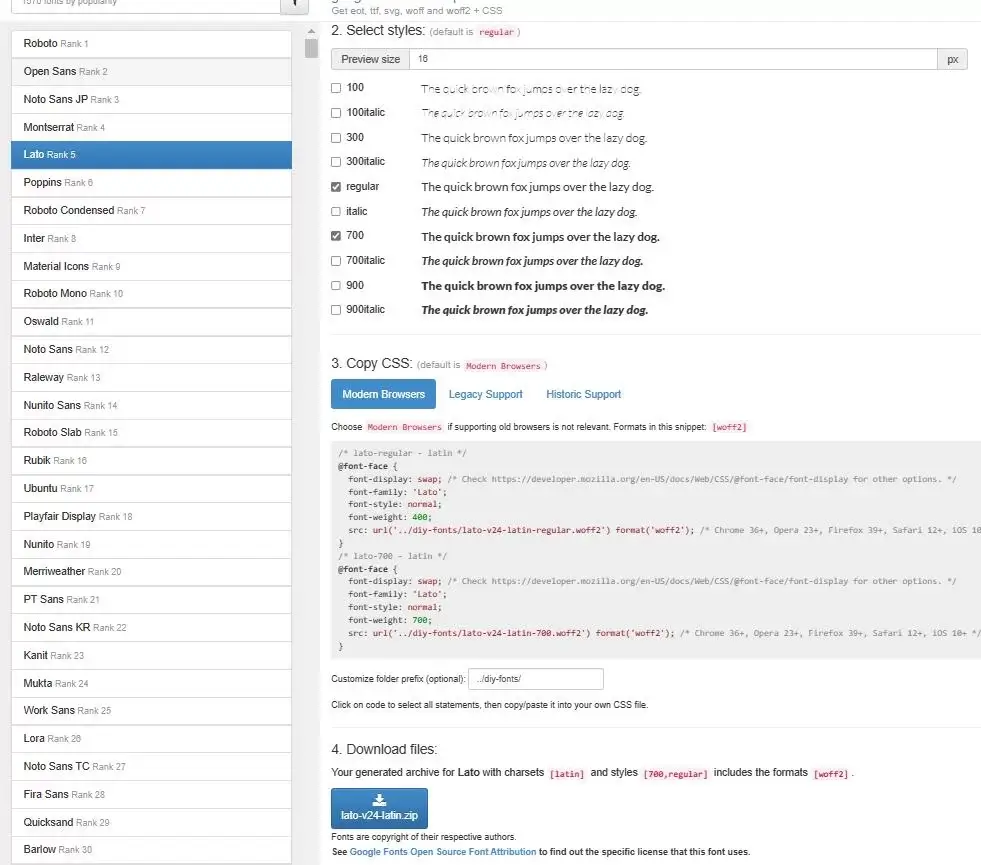
检测网站中使用字体,通过google-webfonts-helper网站,下载网站使用的字体包。

2、下载字体上传服务器
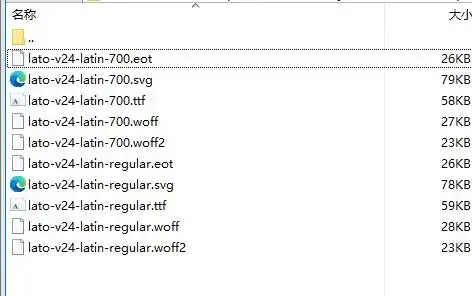
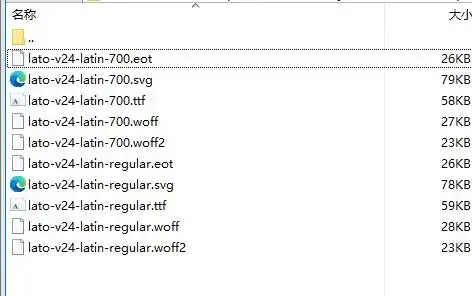
创建一个文件夹,存放字体。

3、CSS修改
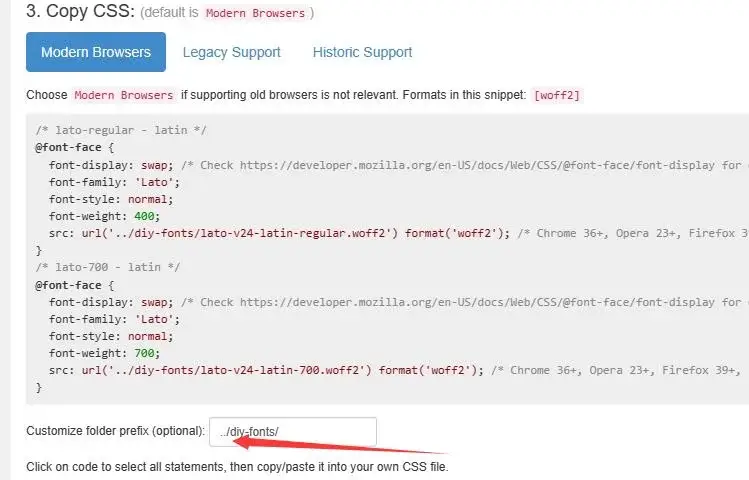
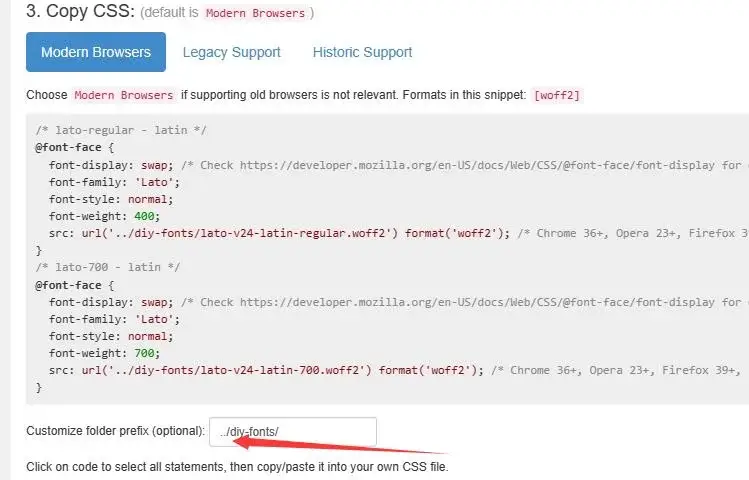
修改CSS字体存放文件夹路径。

4、网站文件修改CSS
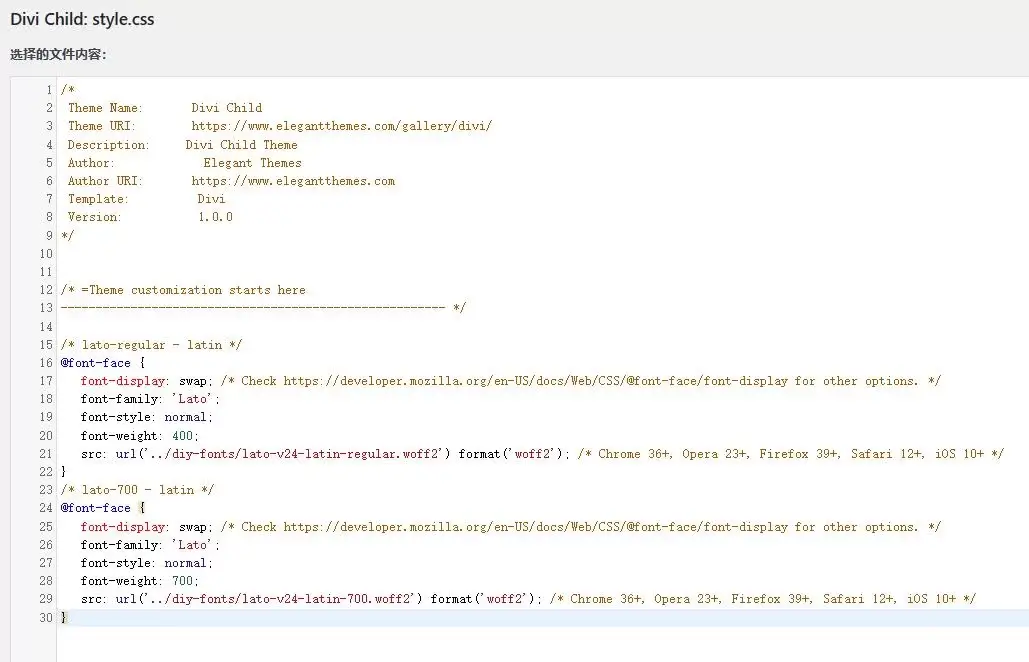
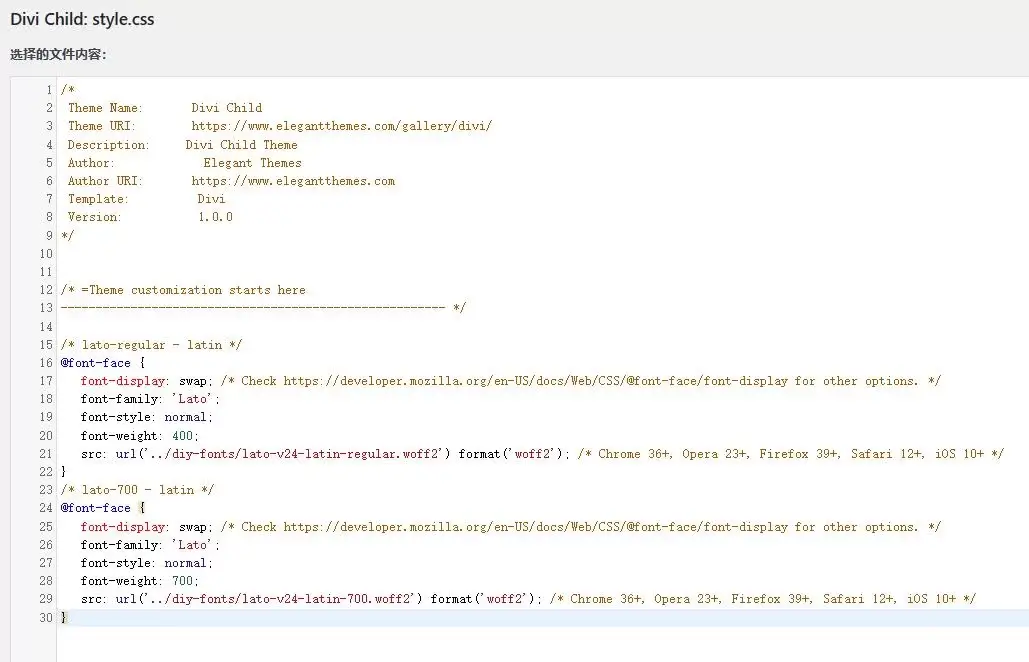
复制字体CSS粘贴到网站CSS文件中,保存。


WordPress主题使用多数是Google字体,建站使用字体种类多,请求也多,第三方缓存不利控制,所以本地化字体有利于网站。
检测网站中使用字体,通过google-webfonts-helper网站,下载网站使用的字体包。

创建一个文件夹,存放字体。

修改CSS字体存放文件夹路径。

复制字体CSS粘贴到网站CSS文件中,保存。

扫码打开当前页
之前