Wordpress缓存插件有很多,而WP Rocket常年优秀,一直作为缓存首选。没有免费版,只能购买使用或破版。集各种功能为一体,强大又好用,网上基础设置教程有很多,百度谷歌啦。
我主要分享一下,其中设置细节,经验。
WP Rocket插件购买或破版,自己搞定,我网站也有。
跳过安装!
一、基础缓存选项
这部分,主要启用移动端与默认缓存有效期。
现在的主题基本上都是响应式的,移动端就不需要独立开启了。你有单独做就另说。
缓存有效期,默认10小时,或者0都行,一般默认。

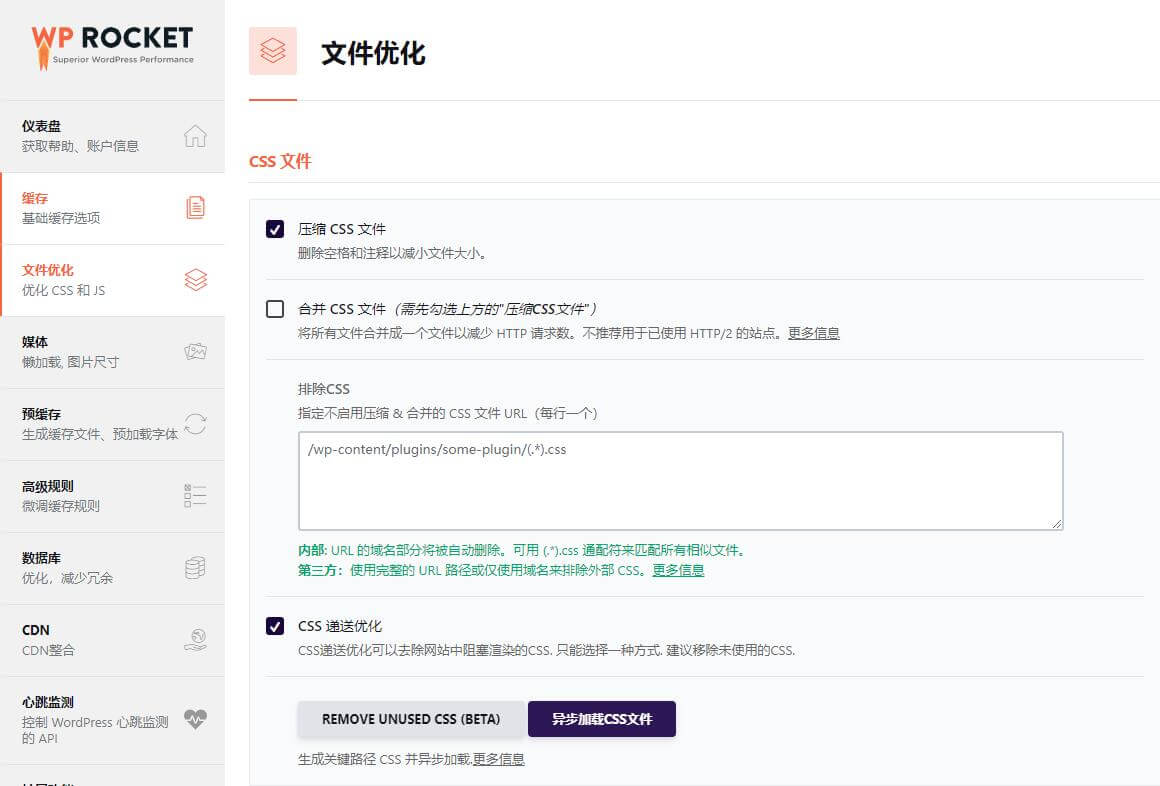
二、文件优化CSS和JS
这部分算是最重要与最复杂的。设置很简单,打勾就行,但设置不好,会影响网站加载异常,页面布局出现问题。
CSS:压缩文件与优化异步加载就可以了。没必要合并CSS文件,现在的网站基本上都是HTTP/2(什么是HTTP/2,百度学习),并且WP Rocket官方也不建议勾选(具体上官方看)。

JS文件:有些人都会全部勾选,有些主题也有自带的。与主题有些冲突,有些兼容,在WP Rocket可以不勾选。
这个大家一步步尝试,先勾选压缩JS文件,在非登入的状态下查看网站,比如:打开另一个浏览器,查看网站加载会不会出现异常,网站正常,在勾选合并JS,刷新网站,在观察网站情况,网站没出现异常,哪你可以下一步勾选。如果出现异常,就取消勾选项,一步一步试。
一定要根据网站状态选择优化JS选项,多刷新网站查看。

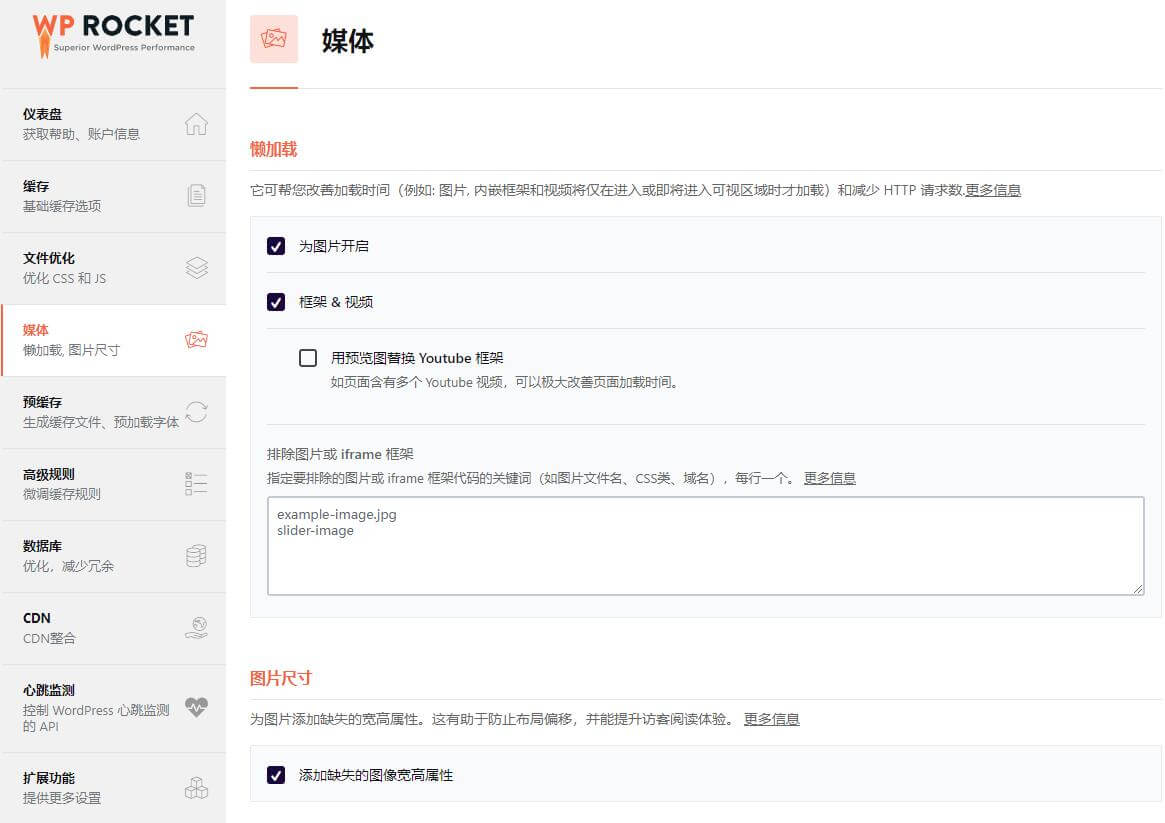
三、媒体懒加载
懒加载就是当我们浏览到图片区域时,才会显示,这能提升网站加载速度。外贸网站,如果使用了 Youtube 视频就勾选上。

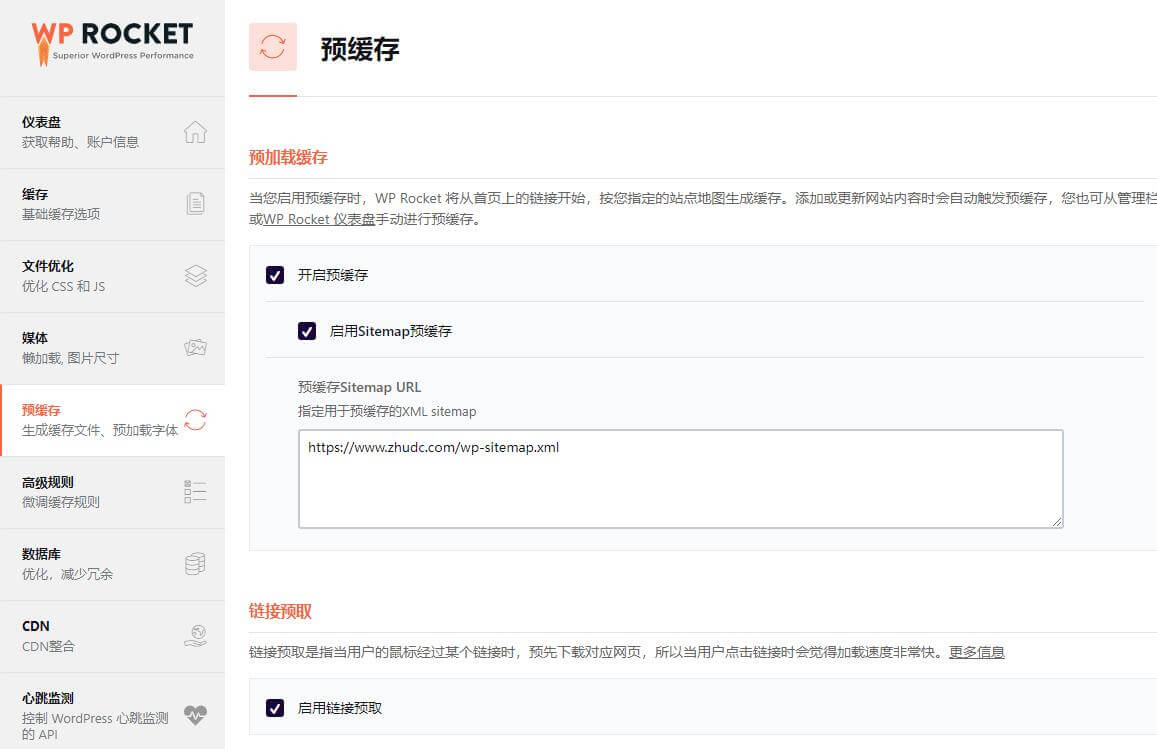
四、预缓存
这部分也有点重要,特别网站调用第三方资源,比如谷歌统计,谷歌字体等。
网站地图:sitemap。Wordpress自带的地址:https://www.XXXX.com/wp-sitemap.xml,如果你是使用第三方SEO插件,填写对应地址就可以了。Wordpress默认就有,也可以关闭第三方sitemap。

DNS预读取:这是指第三方资源,谷歌统计等。
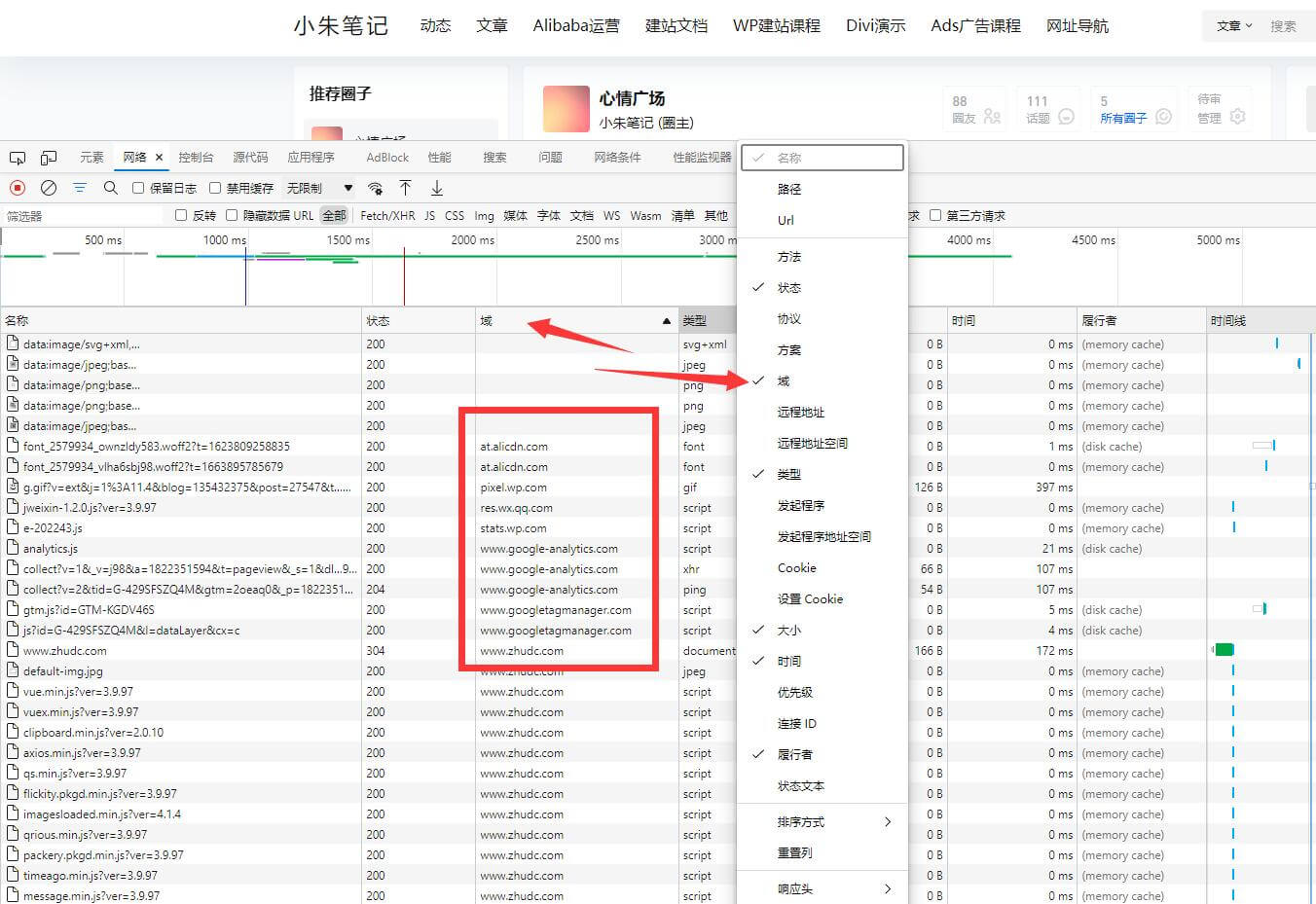
怎么查看网站第三方资源,使用测试网站或浏览器查询。
任何浏览器,打开网站,右击检查,弹出检查窗口,选择网络,刷新网站,显示网站加载内容,包括图片,字体,JS等。右击把域名调出来,第三方资源就显示了,把这些第三方域名链接,粘贴到WP Rocket的DNS预读取窗口。
字体也一样,预加载第三方或主题字体链接都可以放上去。


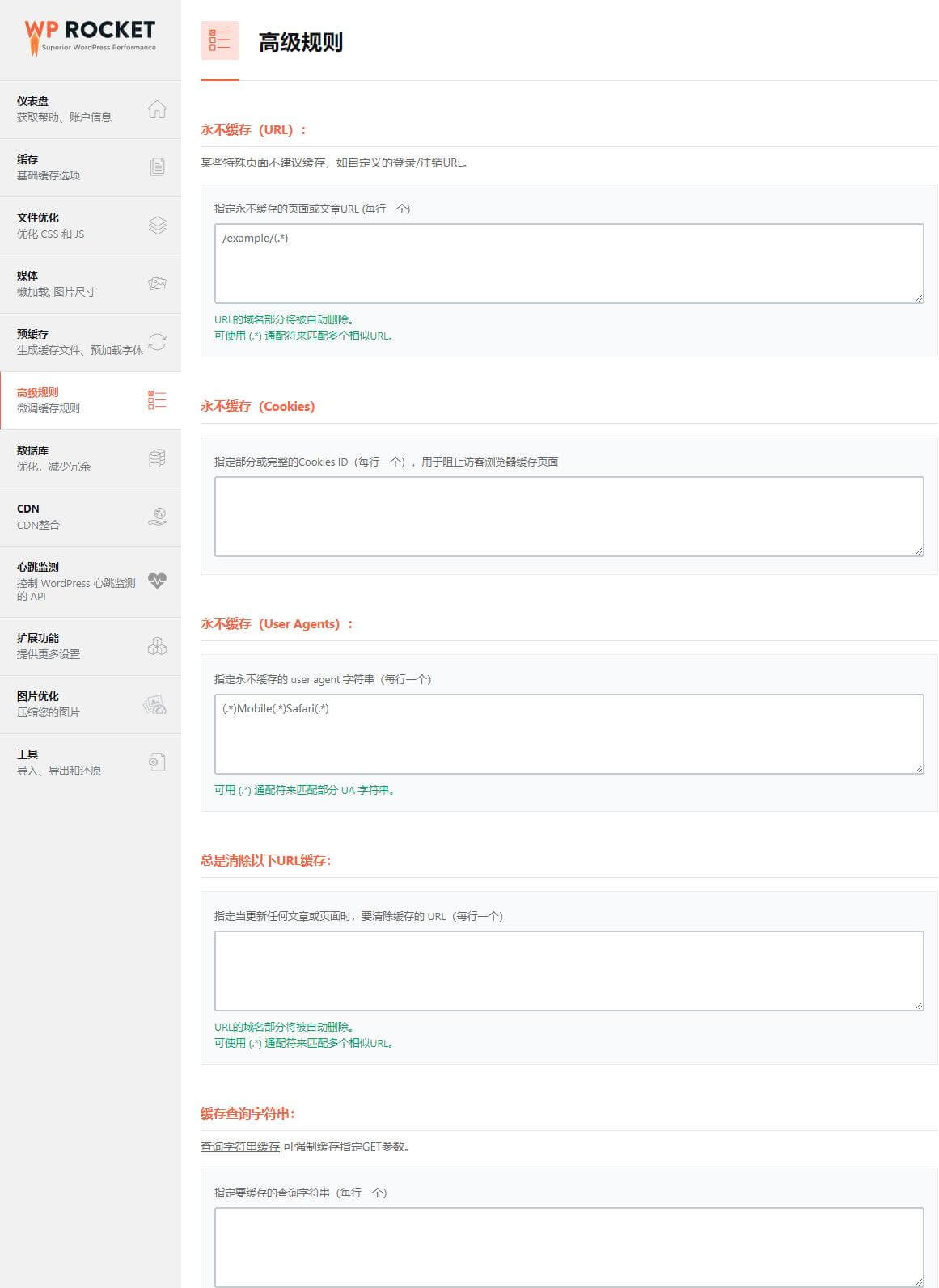
五、高级规则
根据情况自己设置,一般用的不多。在C端网站,一般永不缓存购物车,其他有需要自己设置。

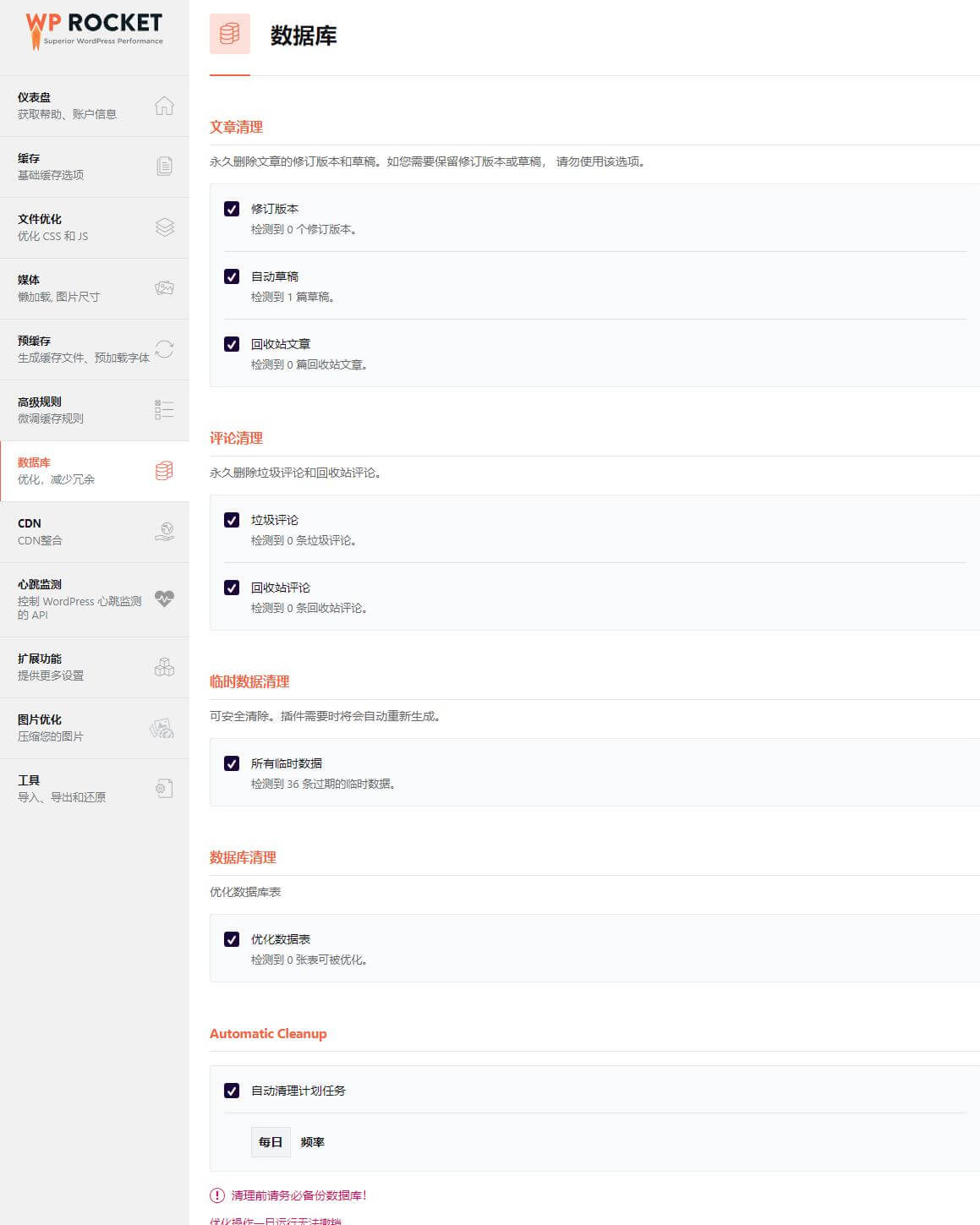
六、数据库
一般可以都勾选,服务器上都有设置备份吧,有备份清除数据库也不怕。

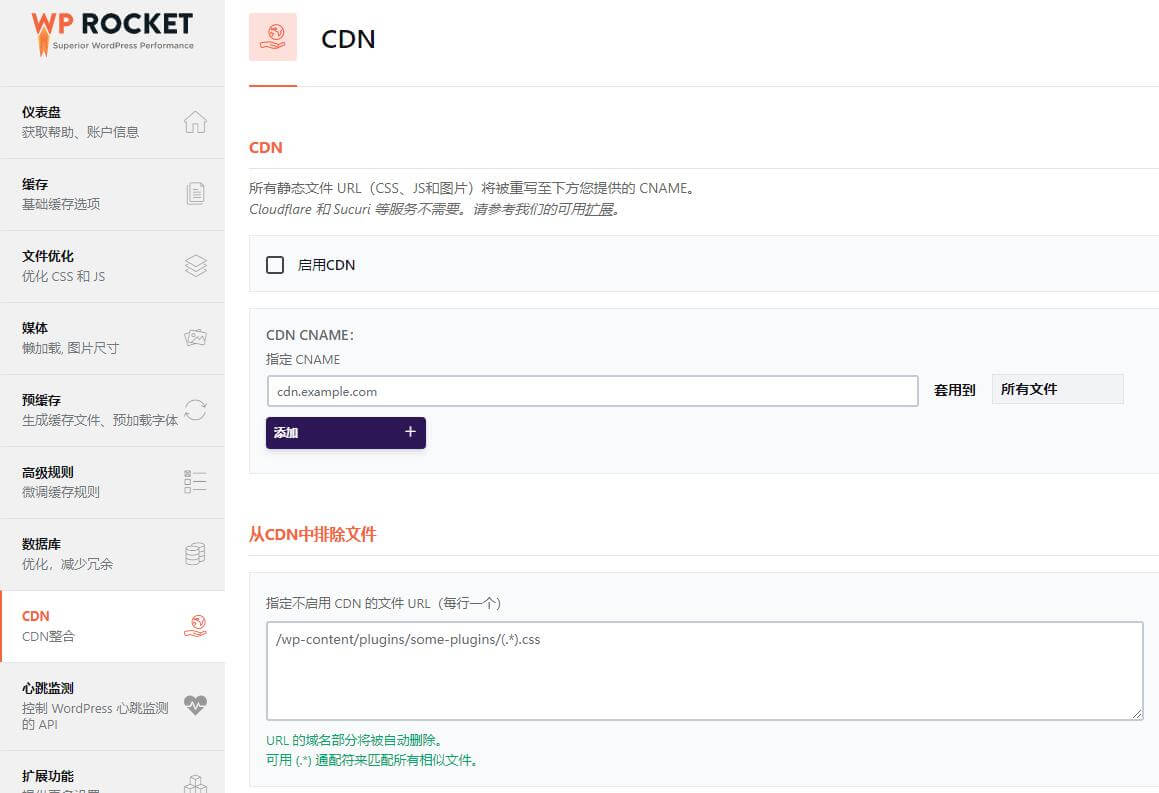
七、CDN
有用CDN,填写CDN地址,很简单。

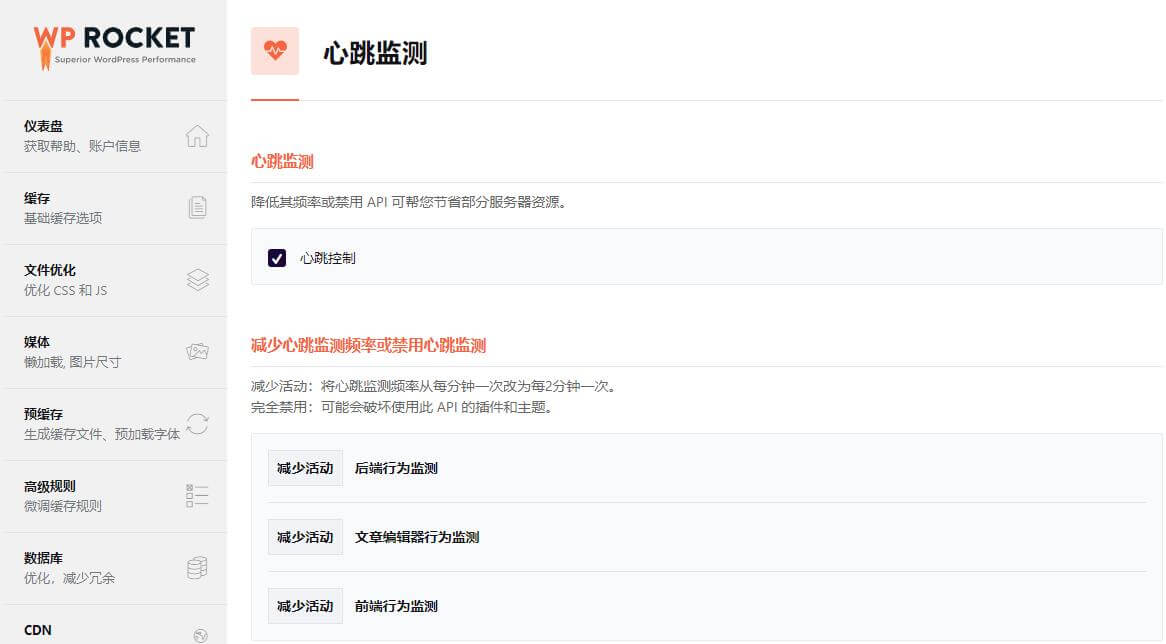
八、心跳监测
默认不动

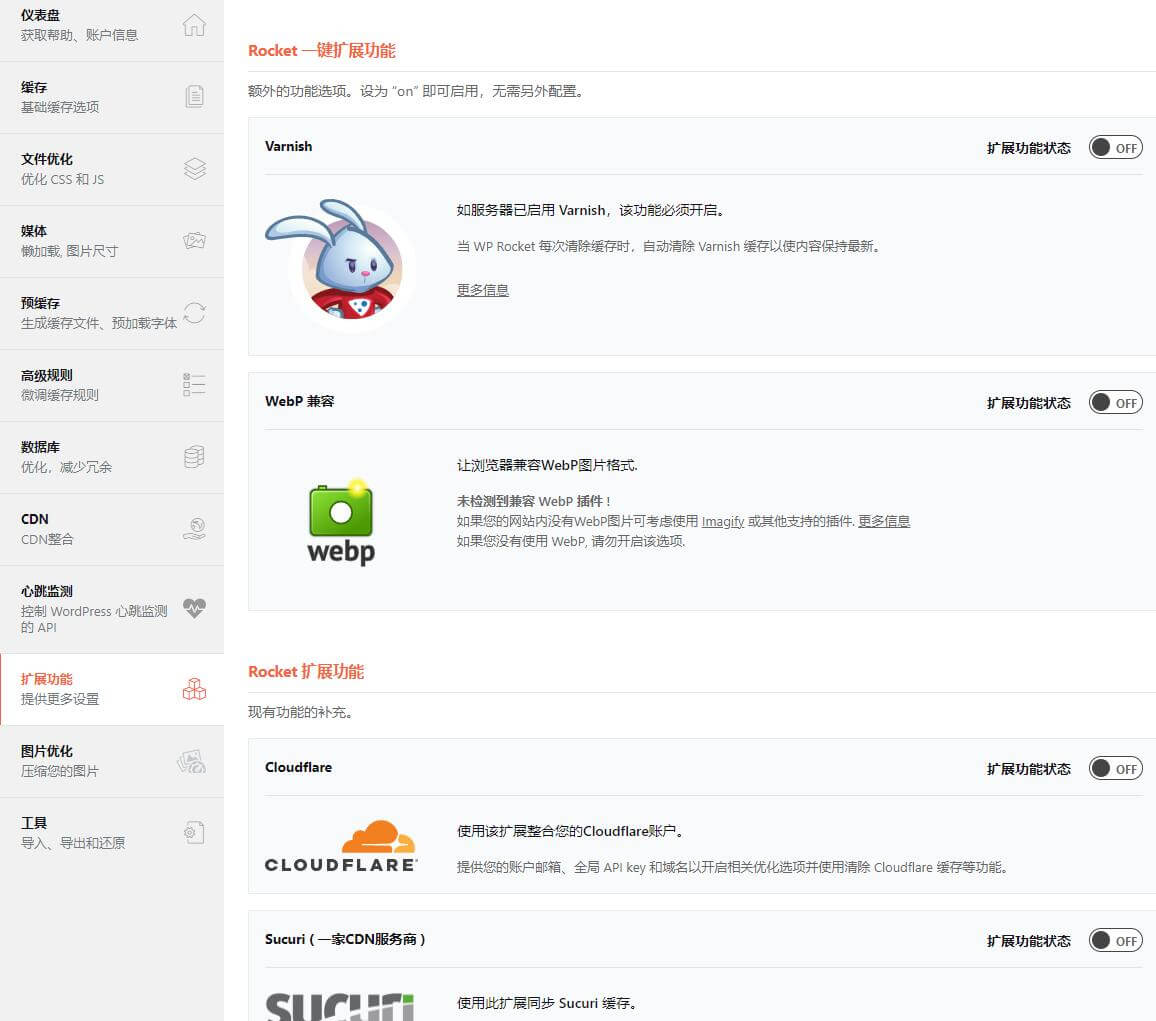
九、扩展功能
一般也是默认不动,除非你用了Cloudflare的CDN,就打开呗。

十、图片优化
可以使用配套的wp rocket图片压缩插件,懒人插件不错的选择。

以上就是wp rocket插件设置的内容。
其实wp rocket设置并不难,更多的是我们要学习插件上所有的内容,把这些设置的内容搞清楚,这对使用插件或者建站过程有帮助。
缓存插件只是辅助作用,我们了解这些东西,在建站过程就要更加注意影响网站速度的原因。
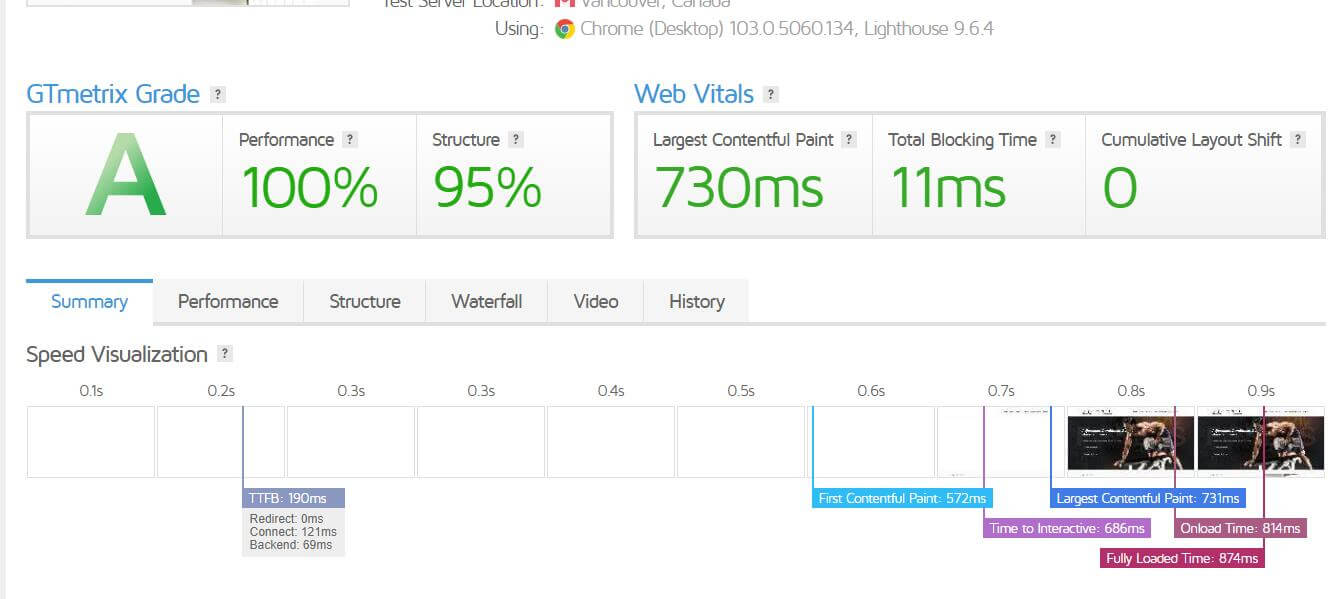
最后,用测速网站:gtmetrix.com,试试网站提升多少。