WooCommerce商城产品,购买时怎么选择大小、颜色、型号下单
WordPress建站WooCommerce插件发布可变商品(Variable product)产品,对于多SKU的产品设置颜色,大小尺码,型号和优化展示效果。
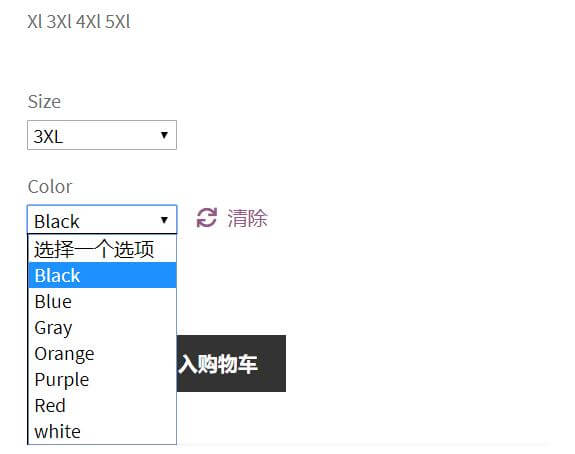
先看默认展示效果:

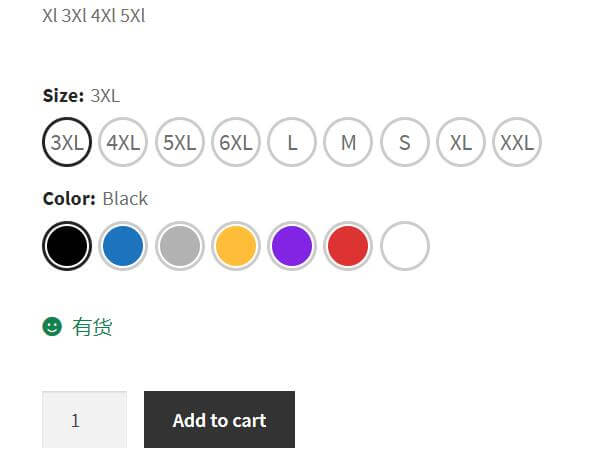
优化后展示效果:

设置步骤:
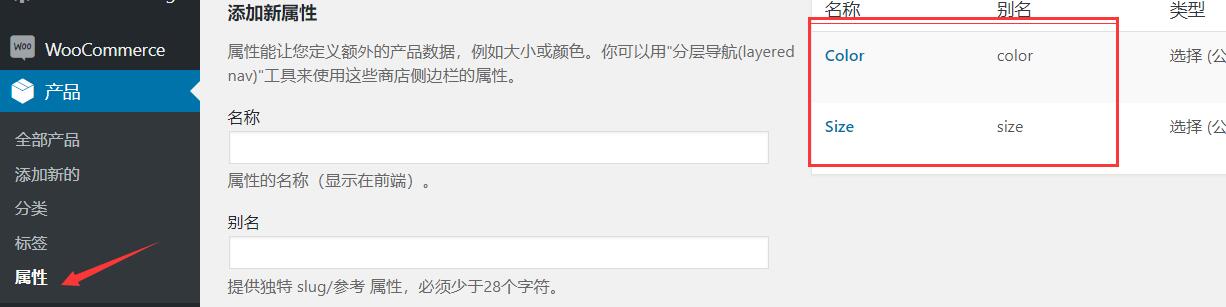
先在属性设置中添加固定属性,如:颜色、尺寸等,之后在产品数据可变产品选择属性的时候才能下拉选择固定属性。

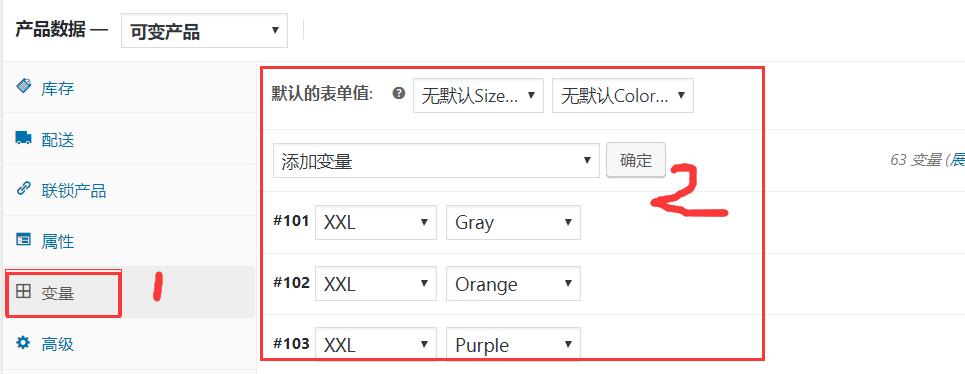
添加或编辑产品—产品数据—选择可变产品(Variable product)—添加设置属性—添加变量—保存。

属性添加完成,在变量中设置属性,比如:产品sku、颜色、大小、型号等信,然后保存。

注:所有的变量都需要先在属性中设置。
以上就是设置教程。
默认的显示效果不是非常好看,利用插件美化一下效果。
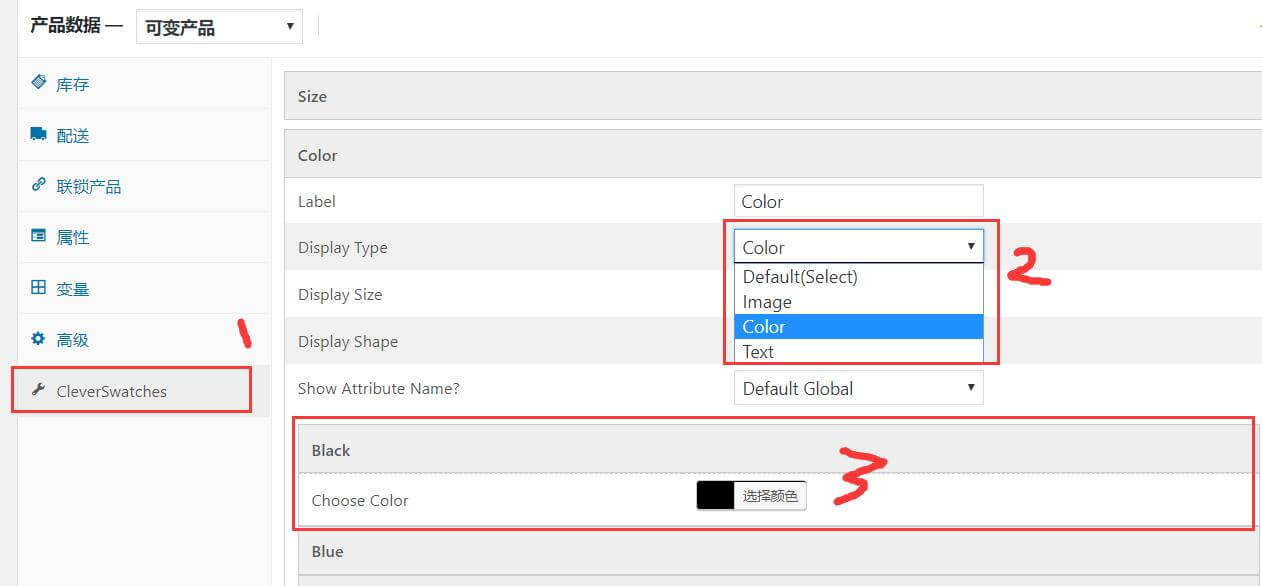
我使用的是付费插件:Clever Swatches (后面有推荐免费插件)
设置和免费的插件差不多。

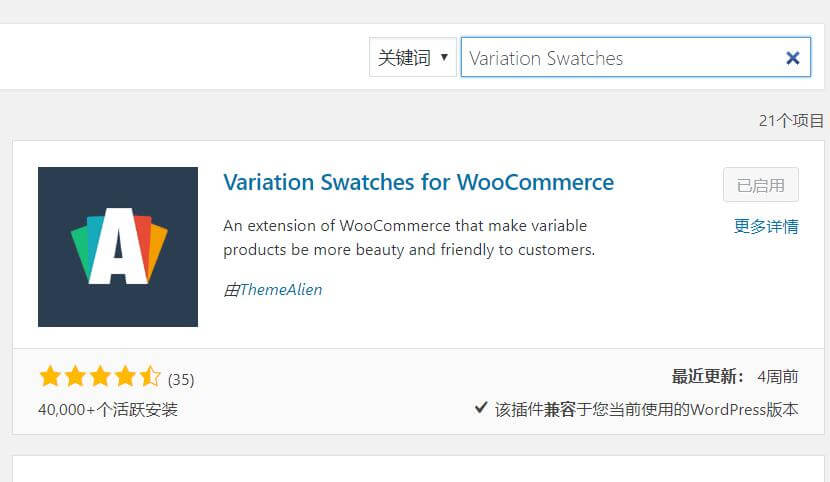
以下免费插件:
后台搜索插件安装:Variation Swatches

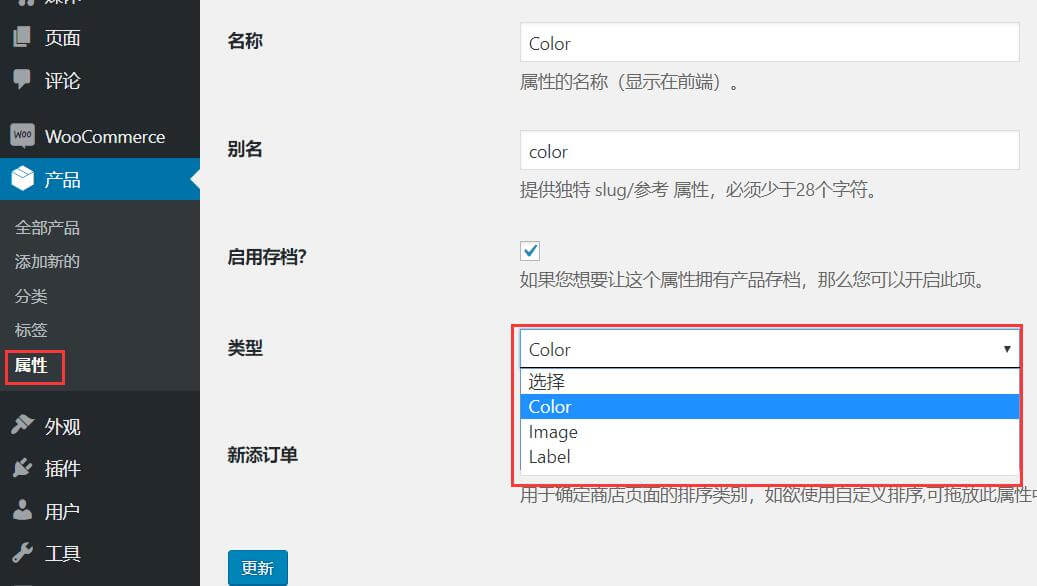
在属性中设置分类变量属性—类型,如:颜色—Color,尺码大小—label。

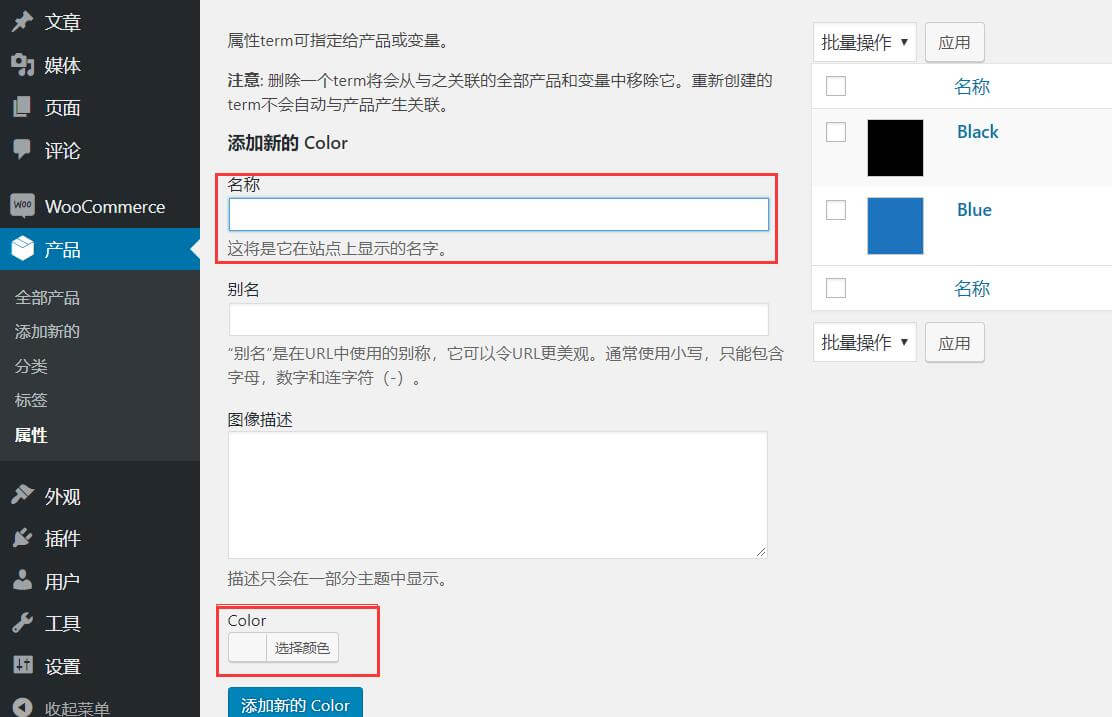
设置Color,添加配置色。

添加颜色名,并设置颜色。

然后在产品编辑中,属性选择固定属性就可以了。
展示效果都差不多。
设置基本完成。

朱哥,我的后台只能看到和修改已安装的插件,没有安装新插件的部分,这个咋解决?
是你自己做的网站? 还是第三方?