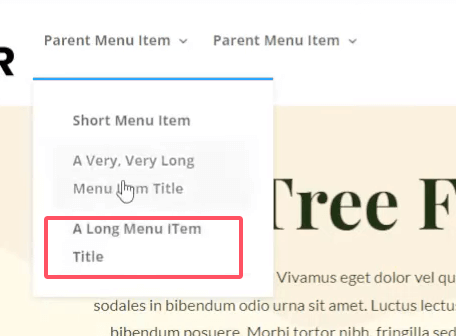
网站下拉菜单中的文本太长,导致尴尬的溢出问题。如何为桌面上的 Divi 菜单模块设置自动调整的 Divi 下拉菜单宽度。

自动调整 Divi 菜单下拉宽度
将 CSS 代码片段添加到您的站点
将此代码粘贴到您的 Divi>Theme Options>Custom CSS 代码框中。
/*set the Divi menu dropdown auto width*/
@media only screen and (min-width: 981px) {
.nav li ul {
width: fit-content;
display: flex;
flex-direction: column;
}
.nav li li {
white-space: nowrap;
}
.nav li li a {
width: auto !important;
}
}
