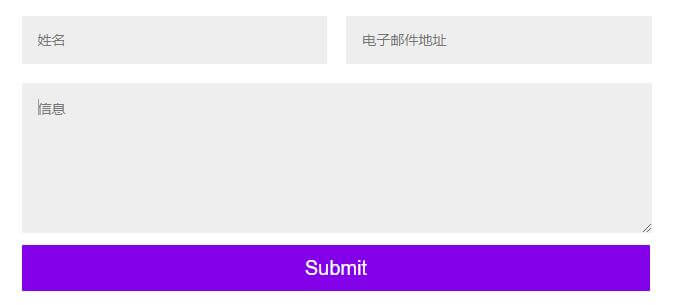
CSS修改默认Divi表单模块提交迎按钮全宽效果:

在Divi > Theme Options > Custom CSS 中尝试以下CSS :
/* Divi contact form 按钮全宽 */
.et_pb_module .et_pb_contact_submit, .et_pb_module .et_contact_bottom_container {
width: 100%!important;
}

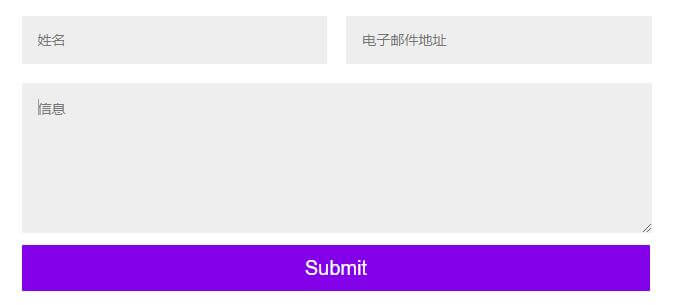
CSS修改默认Divi表单模块提交迎按钮全宽效果:

在Divi > Theme Options > Custom CSS 中尝试以下CSS :
/* Divi contact form 按钮全宽 */
.et_pb_module .et_pb_contact_submit, .et_pb_module .et_contact_bottom_container {
width: 100%!important;
}
扫码打开当前页
之前