-
Divi Builder菜单中添加图片
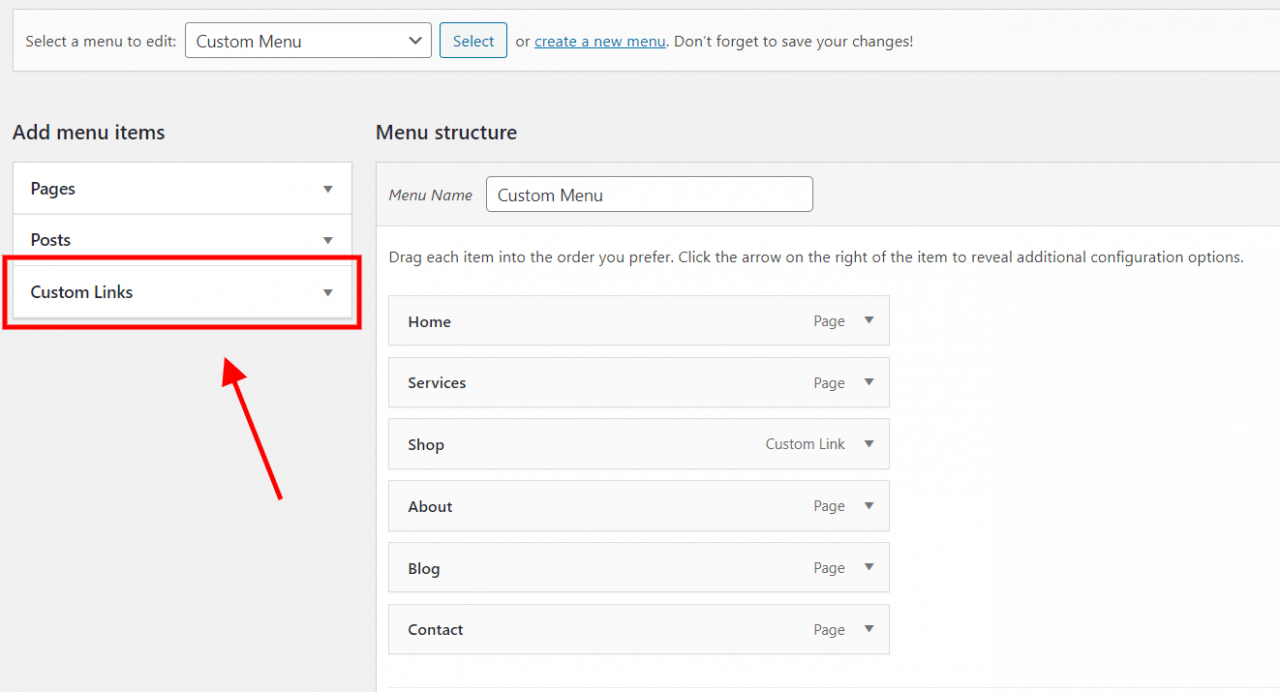
将图像添加到Divi超级菜单中,在WordPress仪表板中,转到外观>菜单。创建一个新菜单或将图像添加到现有菜单。然后在“添加菜单项”下的列表中“自定义链接” 。 添加到菜单 将下面的代码片段复制并粘贴到导航标签中。 <img src="Insert-Image-URL-Here" alt="Alternate Text" /> 将Ins…...
- 0
- 0
- 403
-
Divi builder创建动态3D Mousemove动画效果
Divi使用一些自定义CSS和JQuery创建动画功能 下载演示文件:divi-dynamic-3d-mousemove-animation-effect-layout-1 https://www.elegantthemes.com/blog/wp-content/uploads/2021/04/3d-mousemove-animation-video.webm...
- 0
- 0
- 376
-
WordPress Divi自定义搜索类型,产品,文章,项目
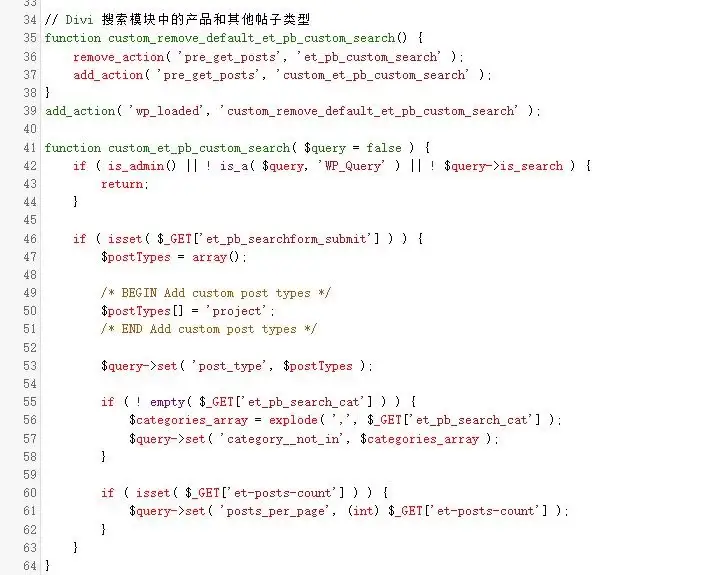
WordPress自定义搜索结果,默认搜索显示所有,比如:文章,产品,项目,页面等。特殊情况下需要自定义搜索结果,只显示产品或项目。 一、Divi自定义搜索结果: // Divi 搜索模块中的产品和其他帖子类型 function custom_remove_default_et_pb_custom_search() { remove_action( 'pre_get_posts'…...
- 0
- 0
- 323
-
Divi默认Blog模块优化列表布局
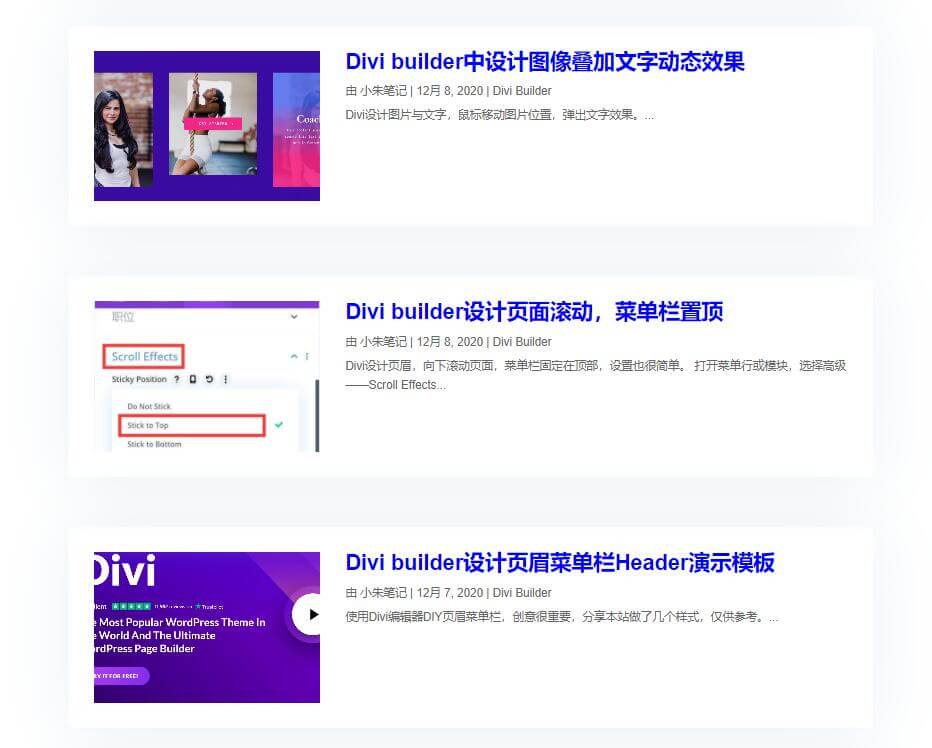
Divi Blog模块默认有两种布局:网格和列表,但默认的样式都不怎么好看,利用css优化列表布局,使用blog分类展示更美观。达到以下展示效果: 优化Divi Blog模块图像在左侧,内容在右侧 第一步:将Blog模块设置布局:列表(虽然默认非常难看,但通过以下CSS就可以改变效果) 第二步:设置CSS(如果你使用的是免费的Divi子主题,将代码放入style.css 文件中。否则,将代码放在D…...
- 0
- 7
- 734
-
Divi builder设计页面滚动,菜单栏置顶
Divi设计页眉,向下滚动页面,菜单栏固定在顶部,设置也很简单。 打开菜单行或模块,选择高级——Scroll Effects 演示站:https://www.zhudc.com/demo/headers...
- 0
- 0
- 618
-
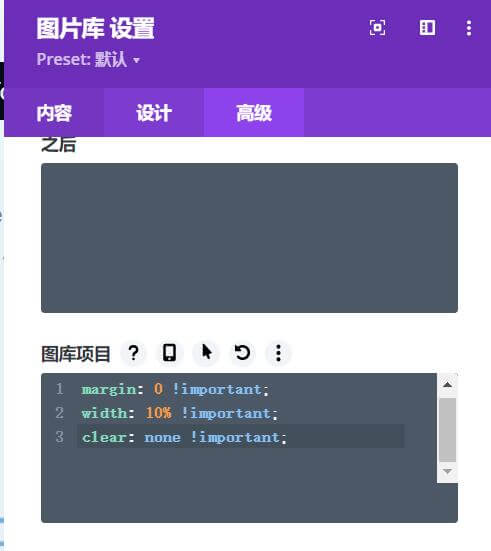
DIVI可视化编辑器自定义图片库数量
图片库默认每行4张图片,使用CSS自定义每行显示数量 margin: 0 !important; width: 10% !important; clear: none !important;...
- 0
- 0
- 556
-
自动调整 Divi 菜单下拉宽度
网站下拉菜单中的文本太长,导致尴尬的溢出问题。如何为桌面上的 Divi 菜单模块设置自动调整的 Divi 下拉菜单宽度。 将 CSS 代码片段添加到您的站点 将此代码粘贴到您的 Divi>Theme Options>Custom CSS 代码框中。 /*set the Divi menu dropdown auto width*/ @media only screen and (min…...
- 0
- 0
- 81
-
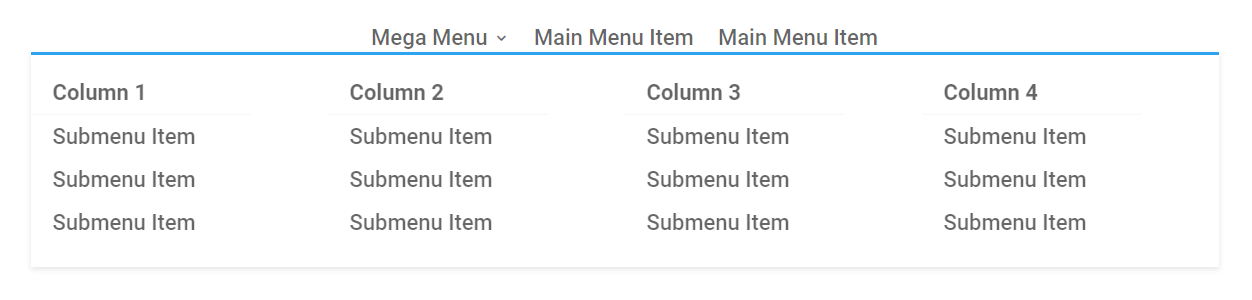
Divi修改超级菜单显示列数
DIVI主题菜单默认显示为4列,通过CSS修改可以显示5列、6列等,根据需求显示。如果你还不会设置超级菜单,查看DIVI如何创建超级菜单的教程,非常简单。 更改 Divi 主题标题中的超级菜单列 添加自定义 CSS 以将大型菜单更改为 5 列 要将超级菜单中的列数更改为 5 列,请转到您的 WordPress 仪表板> Divi >主题选项>常规>自定义 CSS,然后添加以…...
- 0
- 0
- 274
-
Divi Builder自定义列的宽度
DIVI默认添加行,提供多种列的布局,这些都是默认的布局分列,想要自定义列的宽度,达到新的布局,需要使用CSS。 比如,1/4的布布局,Divi默认都是25% 通过修改CSS改变系列的宽度。 在“行”设置,然后进入“高级”选项卡>“自定义CSS”>“主元素”的每一列添加自定义CSS。 width: 10%!important; 修改比例,确保总数加起来100%。...
- 0
- 0
- 803