-
自动调整 Divi 菜单下拉宽度
网站下拉菜单中的文本太长,导致尴尬的溢出问题。如何为桌面上的 Divi 菜单模块设置自动调整的 Divi 下拉菜单宽度。 将 CSS 代码片段添加到您的站点 将此代码粘贴到您的 Divi>Theme Options>Custom CSS 代码框中。 /*set the Divi menu dropdown auto width*/ @media only screen and (min…...
- 0
- 0
- 65
-
WordPress Divi自定义搜索类型,产品,文章,项目
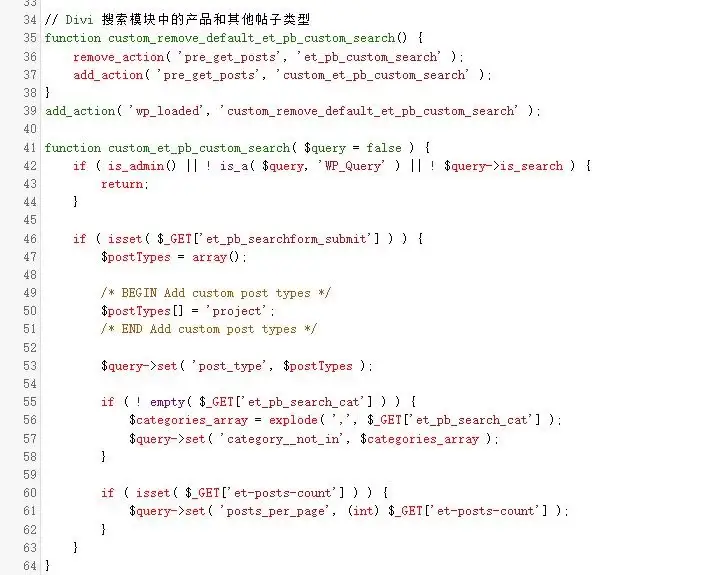
WordPress自定义搜索结果,默认搜索显示所有,比如:文章,产品,项目,页面等。特殊情况下需要自定义搜索结果,只显示产品或项目。 一、Divi自定义搜索结果: // Divi 搜索模块中的产品和其他帖子类型 function custom_remove_default_et_pb_custom_search() { remove_action( 'pre_get_posts'…...
- 0
- 0
- 318
-
Divi主题菜单模块手机端折叠
Divi菜单模块与默认菜单效果上有些差距,需要用JS和CSS控制折叠。 第一步:添加JS,Divi>主题选项>集成选项卡>head <script > jQuery(function($) { $(document).ready(function() { $("body ul.et_mobile_menu li.menu-item-has-children,…...
- 0
- 0
- 197
-
Divi修改超级菜单显示列数
DIVI主题菜单默认显示为4列,通过CSS修改可以显示5列、6列等,根据需求显示。如果你还不会设置超级菜单,查看DIVI如何创建超级菜单的教程,非常简单。 更改 Divi 主题标题中的超级菜单列 添加自定义 CSS 以将大型菜单更改为 5 列 要将超级菜单中的列数更改为 5 列,请转到您的 WordPress 仪表板> Divi >主题选项>常规>自定义 CSS,然后添加以…...
- 0
- 0
- 261
-
WordPress DIVI主题默认菜单隐藏购物车图标
使用DIVI主题默认菜单情况下,不使用编辑器构建菜单,隐藏购物车图标,使用CSS控制: /*菜单购物车图标*/ .et-cart-info { display:none; }...
- 0
- 0
- 554
-
Divi主题页面加载时闪烁内容或菜单
Divi制作网站在页面加载时闪烁了无样式的内容和菜单,这称为 FOUC(有兴趣上Google 网页开发的文章中阅读有关 FOUT 和 FOIT 的信息),因为在加载样式表之前显示的默认css样式,然后在加载设置的CSS样式,这导致加载出现变化,从而影响CLS等问题。所以解决CSS加载顺序Cumulative Layout Shift也能提升。 使用代码:Divi>主题选项>集成>…...
- 0
- 0
- 539
-
DIVI表单模块提交按钮全宽
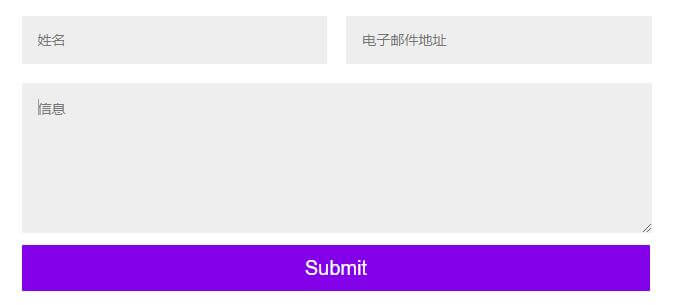
CSS修改默认Divi表单模块提交迎按钮全宽效果: 在Divi > Theme Options > Custom CSS 中尝试以下CSS : /* Divi contact form 按钮全宽 */ .et_pb_module .et_pb_contact_submit, .et_pb_module .et_contact_bottom_container { width: 100%…...
- 0
- 0
- 477
-
Divi Builder模块选项卡中心对齐
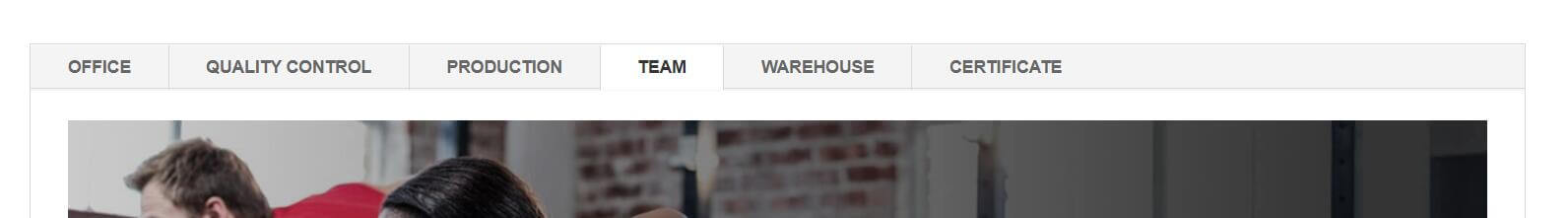
默认的Divi Builder选项卡模块标题不能平均居中对齐,需要使用CSS。 默认样式: CSS居中样式: CSS样式代码: width: calc(100% / 6); text-align: center; 选项卡CSS设置: (100% / 6):自行根据数量修改对应值...
- 0
- 0
- 418
-
Divi Builder菜单中添加图片
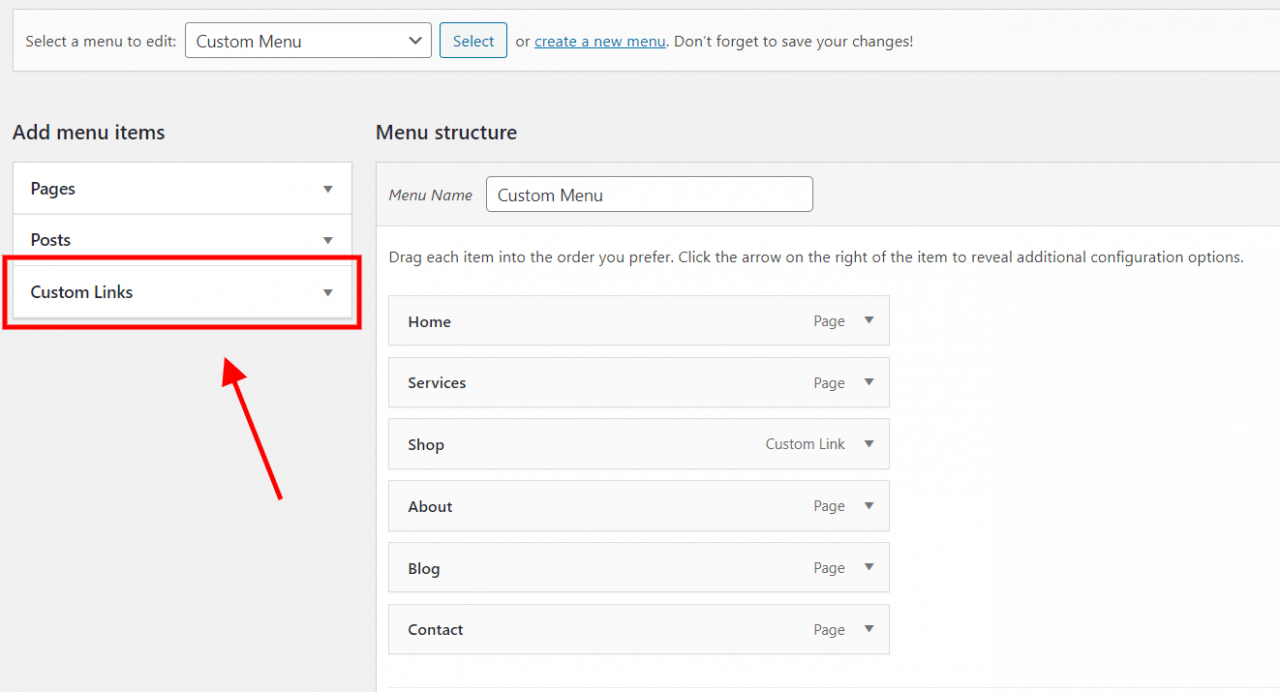
将图像添加到Divi超级菜单中,在WordPress仪表板中,转到外观>菜单。创建一个新菜单或将图像添加到现有菜单。然后在“添加菜单项”下的列表中“自定义链接” 。 添加到菜单 将下面的代码片段复制并粘贴到导航标签中。 <img src="Insert-Image-URL-Here" alt="Alternate Text" /> 将Ins…...
- 0
- 0
- 399
-
Divi Builder 无插件创建WordPress超级菜单
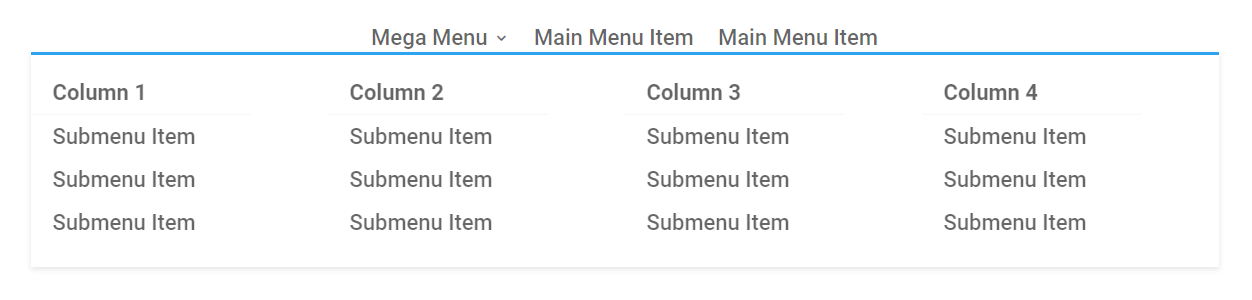
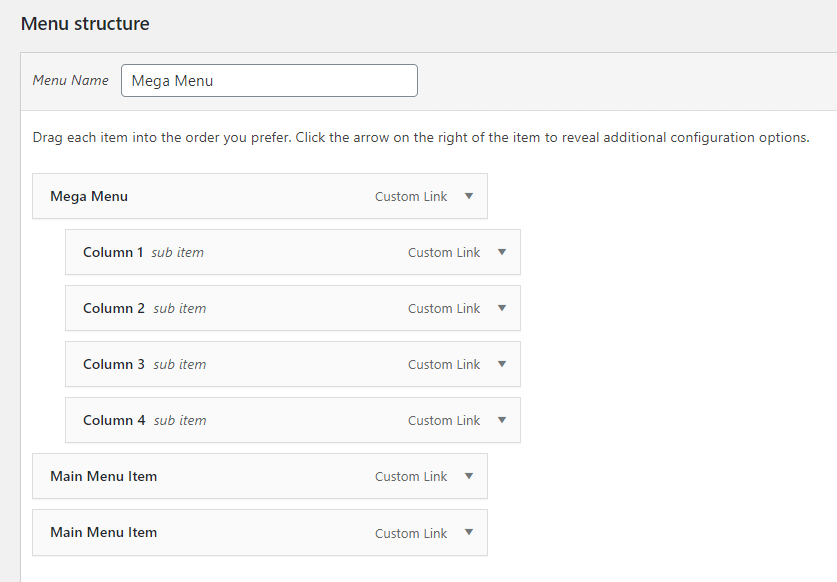
超级菜单允许用户一次查看更多链接,而无需滚动、悬停和记住菜单内容。 使用内置Divi Mega菜单,在没有插件的情况下向 Divi 添加超级菜单。 设置 WordPress菜单 在 Divi 中创建大型菜单首先要设置WordPress菜单。 这是默认情况下的外观。父菜单项下有四个子菜单项。 添加超级菜单 CSS 类 将“mega-menu” CSS 类添加到每个父菜单中。 显示样式 子菜单外观CS…...
- 0
- 0
- 552