-
Divi默认Blog模块优化列表布局
Divi Blog模块默认有两种布局:网格和列表,但默认的样式都不怎么好看,利用css优化列表布局,使用blog分类展示更美观。达到以下展示效果: 优化Divi Blog模块图像在左侧,内容在右侧 第一步:将Blog模块设置布局:列表(虽然默认非常难看,但通过以下CSS就可以改变效果) 第二步:设置CSS(如果你使用的是免费的Divi子主题,将代码放入style.css 文件中。否则,将代码放在D…...
- 0
- 7
- 688
-
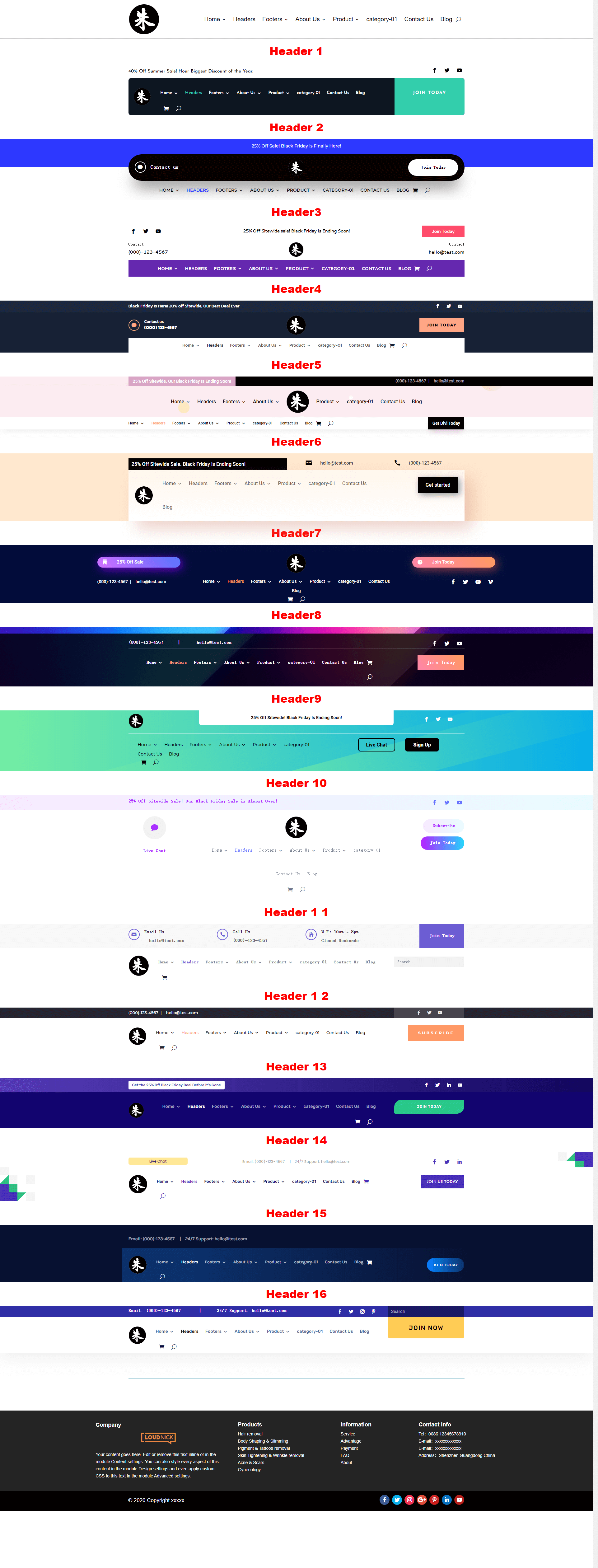
Divi builder设计页眉菜单栏Header演示模板
使用Divi编辑器DIY页眉菜单栏,创意很重要,分享本站做了几个样式,仅供参考。 模板样式下载:1650209025-Divi-Header-Footer-Packs...
- 0
- 2
- 1.2k
-
官方正版Divi主题和EXTRA主题插件终身授权出售
小朱笔记出售正版的Divi主题以及配套插件的终身授权。永久可以升级,而且不限网站数量。 关于主题和插件,你可以自行去Divi官网了解详细功能和官方价格。本站出售的授权为官方终身LIFETIME ACCESS。 正版授权,可在线升级,官方正版中文。(绝非盗版、汉化版和破解版,这些不可以在线升级,有Bug) 官方正版5套: Divi主题 Divi编辑器 Extra主题 bloom电子邮件订阅插件 mo…...
- 0
- 1
- 1.2k
-
自动调整 Divi 菜单下拉宽度
网站下拉菜单中的文本太长,导致尴尬的溢出问题。如何为桌面上的 Divi 菜单模块设置自动调整的 Divi 下拉菜单宽度。 将 CSS 代码片段添加到您的站点 将此代码粘贴到您的 Divi>Theme Options>Custom CSS 代码框中。 /*set the Divi menu dropdown auto width*/ @media only screen and (min…...
- 0
- 0
- 13
-
Divi builder设计页面滚动,菜单栏置顶
Divi设计页眉,向下滚动页面,菜单栏固定在顶部,设置也很简单。 打开菜单行或模块,选择高级——Scroll Effects 演示站:https://www.zhudc.com/demo/headers...
- 0
- 0
- 577
-
Divi Builder自定义列的宽度
DIVI默认添加行,提供多种列的布局,这些都是默认的布局分列,想要自定义列的宽度,达到新的布局,需要使用CSS。 比如,1/4的布布局,Divi默认都是25% 通过修改CSS改变系列的宽度。 在“行”设置,然后进入“高级”选项卡>“自定义CSS”>“主元素”的每一列添加自定义CSS。 width: 10%!important; 修改比例,确保总数加起来100%。...
- 0
- 0
- 772
-
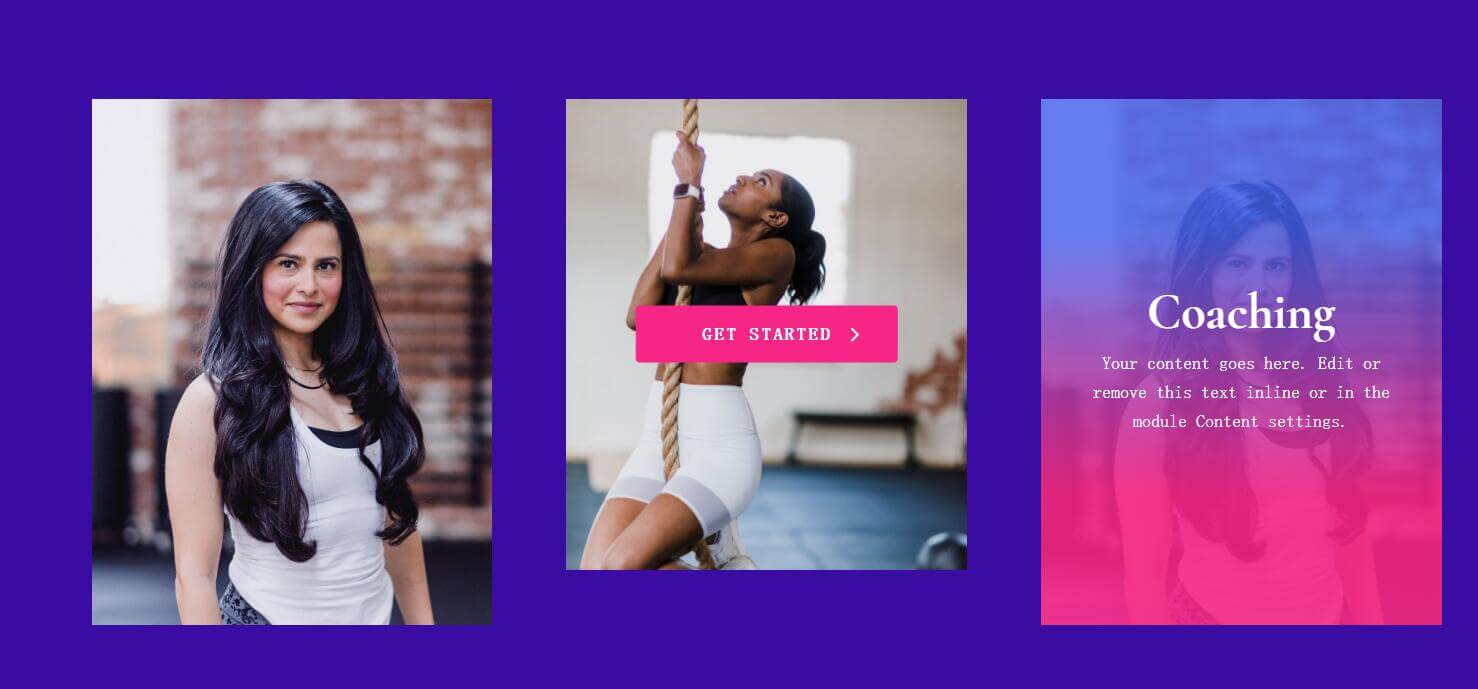
Divi builder中设计图像叠加文字动态效果
Divi设计图片与文字,鼠标移动图片位置,弹出文字效果。 演示站点:https://www.zhudc.com/demo/design-custom-image-overlays-in-divi 下载演示文件:Divi-Image-Overlays-Layout.json_...
- 0
- 0
- 499
-
Divi Builder 无插件创建WordPress超级菜单
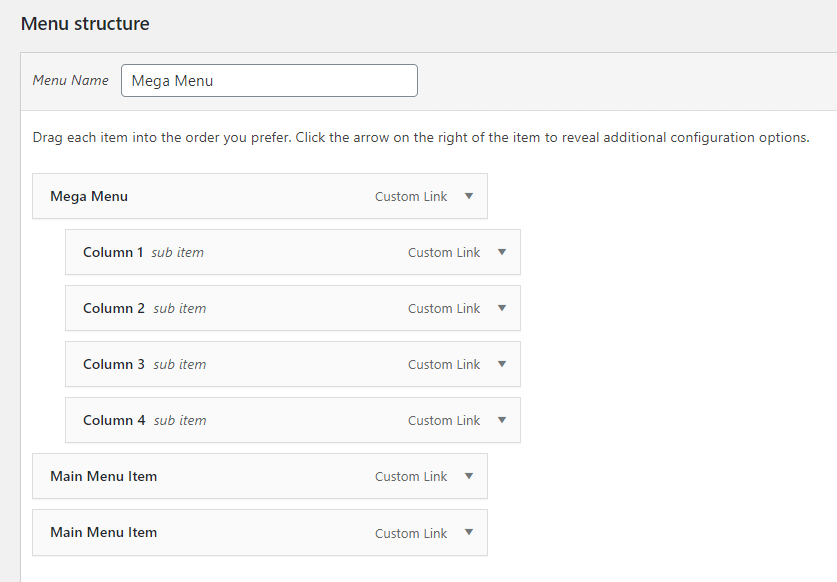
超级菜单允许用户一次查看更多链接,而无需滚动、悬停和记住菜单内容。 使用内置Divi Mega菜单,在没有插件的情况下向 Divi 添加超级菜单。 设置 WordPress菜单 在 Divi 中创建大型菜单首先要设置WordPress菜单。 这是默认情况下的外观。父菜单项下有四个子菜单项。 添加超级菜单 CSS 类 将“mega-menu” CSS 类添加到每个父菜单中。 显示样式 子菜单外观CS…...
- 0
- 0
- 525
-
Divi builder设计弹出式窗口演示
使用Divi builder建站,设计Divi的弹出窗口,需要使用到一个弹出插件:Popups for Divi(免费):演示网站:https://divimode.com/divi-popup/ 1、任意窗口都可以设计弹出,2、支持页面,整站弹出,无限制,3、支持按钮或链接触发弹出窗口,等等。 操作教程非常教程: 1、设计弹出窗口样式和内容 2、启动弹窗设置,可以设置一个ID,用于文字,按钮,链…...
- 0
- 0
- 1k
-
Divi Builder菜单中添加图片
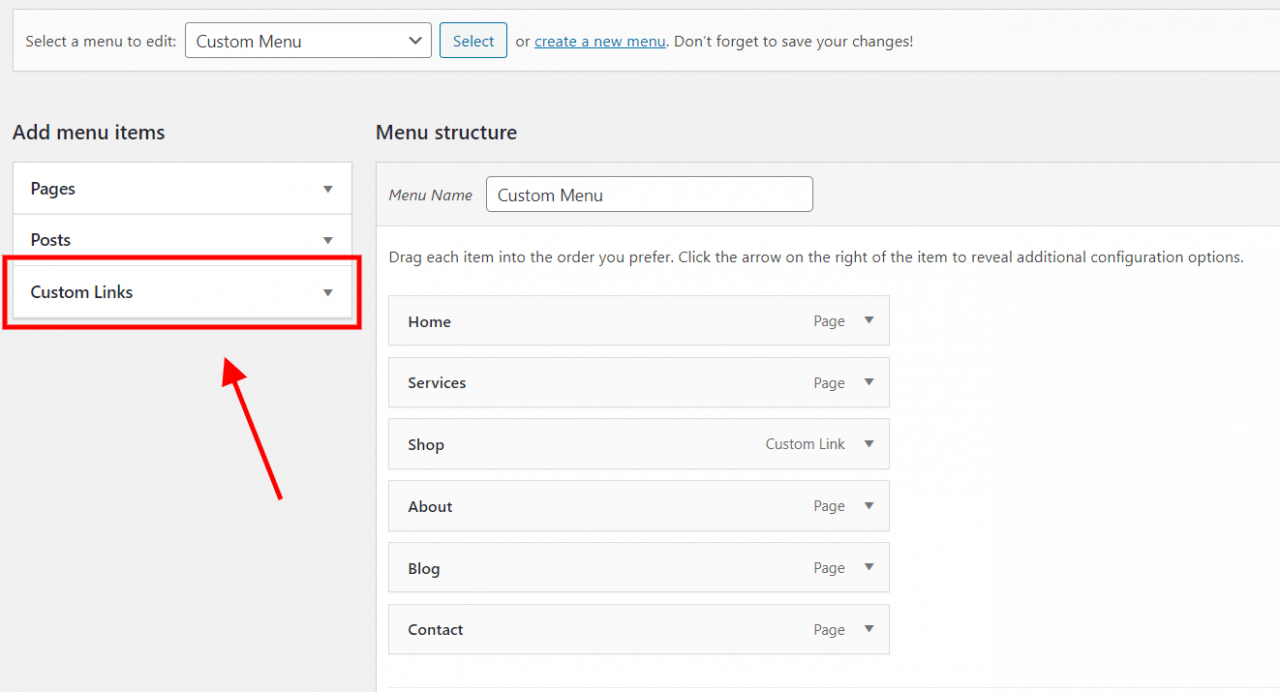
将图像添加到Divi超级菜单中,在WordPress仪表板中,转到外观>菜单。创建一个新菜单或将图像添加到现有菜单。然后在“添加菜单项”下的列表中“自定义链接” 。 添加到菜单 将下面的代码片段复制并粘贴到导航标签中。 <img src="Insert-Image-URL-Here" alt="Alternate Text" /> 将Ins…...
- 0
- 0
- 377