-
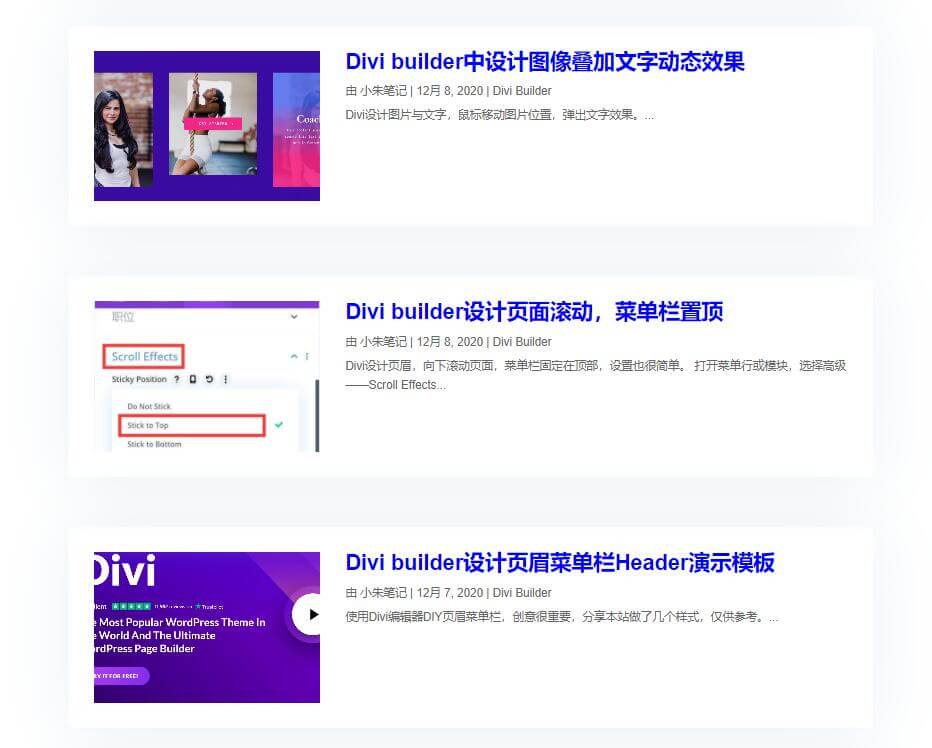
Divi默认Blog模块优化列表布局
Divi Blog模块默认有两种布局:网格和列表,但默认的样式都不怎么好看,利用css优化列表布局,使用blog分类展示更美观。达到以下展示效果: 优化Divi Blog模块图像在左侧,内容在右侧 第一步:将Blog模块设置布局:列表(虽然默认非常难看,但通过以下CSS就可以改变效果) 第二步:设置CSS(如果你使用的是免费的Divi子主题,将代码放入style.css 文件中。否则,将代码放在D…...
- 0
- 7
- 738
-
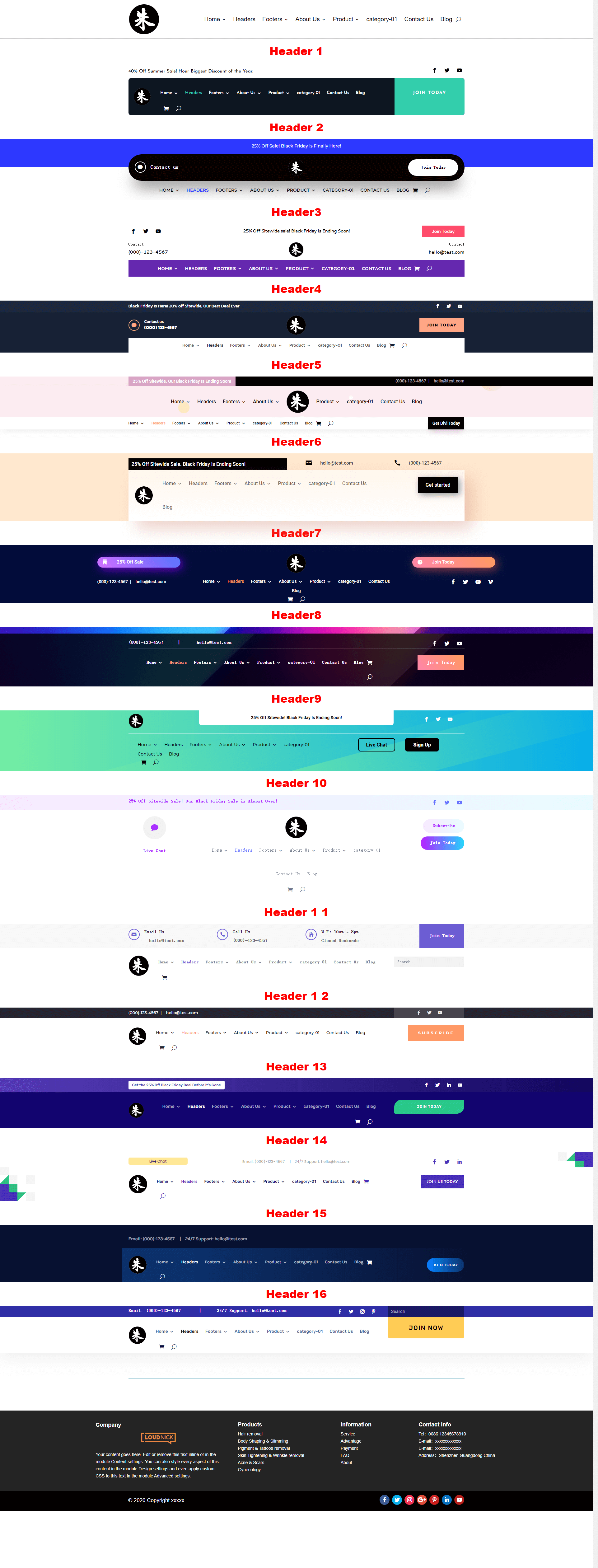
Divi builder设计页眉菜单栏Header演示模板
使用Divi编辑器DIY页眉菜单栏,创意很重要,分享本站做了几个样式,仅供参考。 模板样式下载:1650209025-Divi-Header-Footer-Packs...
- 0
- 2
- 1.3k
-
官方正版Divi主题和EXTRA主题插件终身授权出售
小朱笔记出售正版的Divi主题以及配套插件的终身授权。永久可以升级,而且不限网站数量。 关于主题和插件,你可以自行去Divi官网了解详细功能和官方价格。本站出售的授权为官方终身LIFETIME ACCESS。 正版授权,可在线升级,官方正版中文。(绝非盗版、汉化版和破解版,这些不可以在线升级,有Bug) 官方正版5套: Divi主题 Divi编辑器 Extra主题 bloom电子邮件订阅插件 mo…...
- 0
- 1
- 1.3k
-
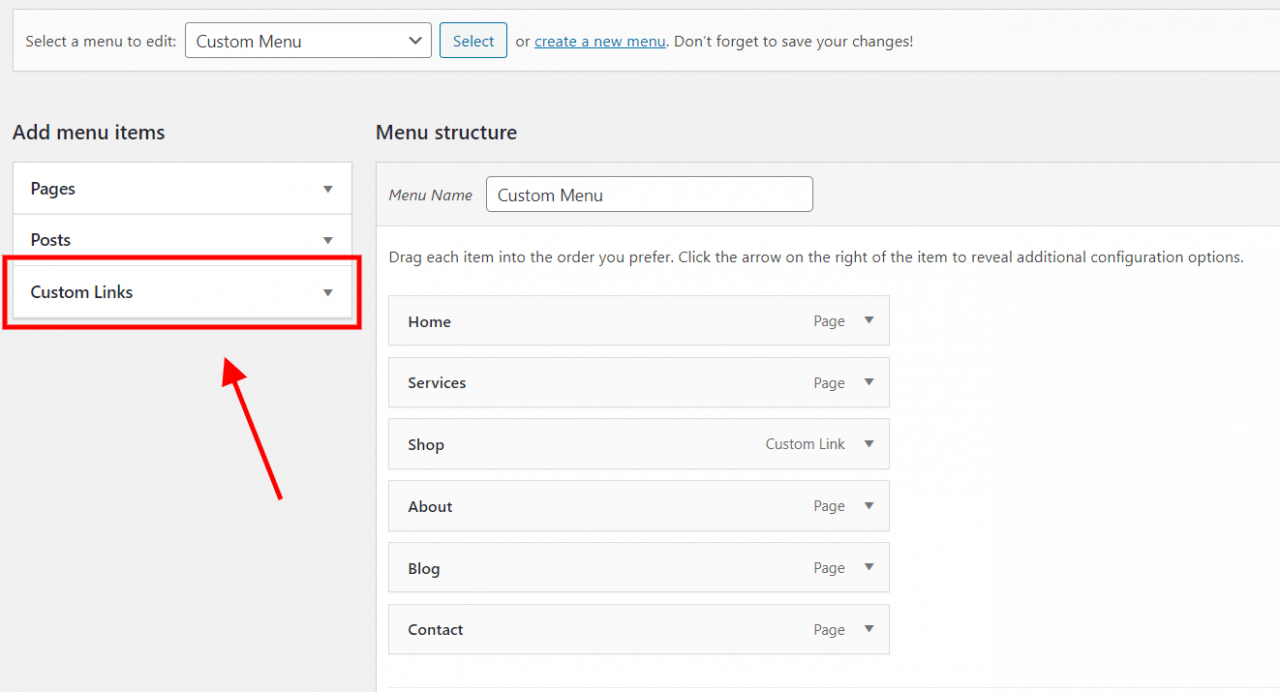
Divi Builder菜单中添加图片
将图像添加到Divi超级菜单中,在WordPress仪表板中,转到外观>菜单。创建一个新菜单或将图像添加到现有菜单。然后在“添加菜单项”下的列表中“自定义链接” 。 添加到菜单 将下面的代码片段复制并粘贴到导航标签中。 <img src="Insert-Image-URL-Here" alt="Alternate Text" /> 将Ins…...
- 0
- 0
- 418
-
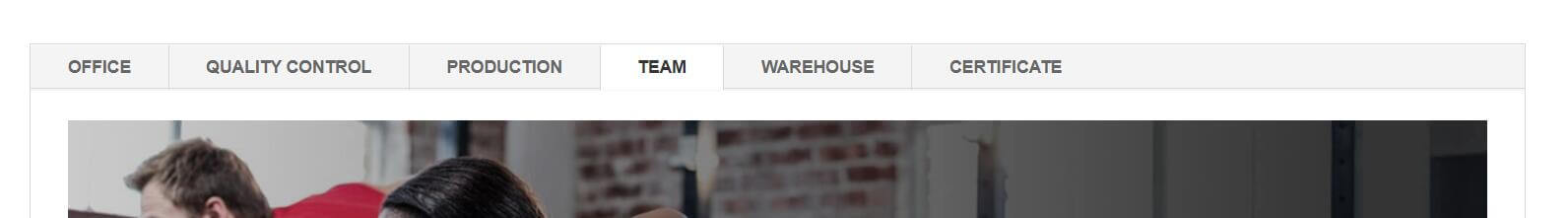
Divi Builder模块选项卡中心对齐
默认的Divi Builder选项卡模块标题不能平均居中对齐,需要使用CSS。 默认样式: CSS居中样式: CSS样式代码: width: calc(100% / 6); text-align: center; 选项卡CSS设置: (100% / 6):自行根据数量修改对应值...
- 0
- 0
- 423
-
Divi设置和自定义博客翻数字页码
默认的Divi文章分类太难看了,不利于翻页查找文章,可以通过CSS或插件设置数字翻页,这样就比较美观,数字翻页效果如下: 一、将Divi Blog分页文本链接更改为按钮 1、默认设置Blog分页 2、将Divi Blog分页文本链接更改为按钮。设置CSS(如果你使用的是免费的Divi子主题,将代码放入style.css 文件中。否则,将代码放在Divi>主题选项>自定义CSS 代码框中…...
- 0
- 0
- 1.2k
-
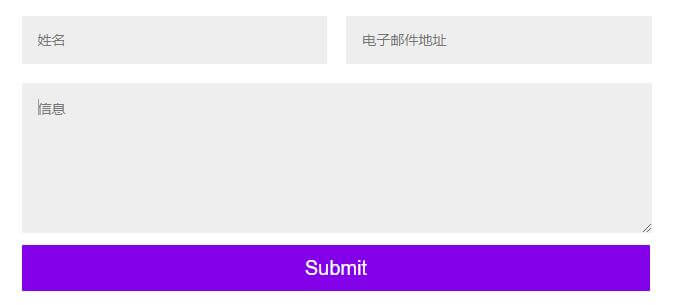
DIVI表单模块提交按钮全宽
CSS修改默认Divi表单模块提交迎按钮全宽效果: 在Divi > Theme Options > Custom CSS 中尝试以下CSS : /* Divi contact form 按钮全宽 */ .et_pb_module .et_pb_contact_submit, .et_pb_module .et_contact_bottom_container { width: 100%…...
- 0
- 0
- 483
-
Divi主题页面加载时闪烁内容或菜单
Divi制作网站在页面加载时闪烁了无样式的内容和菜单,这称为 FOUC(有兴趣上Google 网页开发的文章中阅读有关 FOUT 和 FOIT 的信息),因为在加载样式表之前显示的默认css样式,然后在加载设置的CSS样式,这导致加载出现变化,从而影响CLS等问题。所以解决CSS加载顺序Cumulative Layout Shift也能提升。 使用代码:Divi>主题选项>集成>…...
- 0
- 0
- 551
-
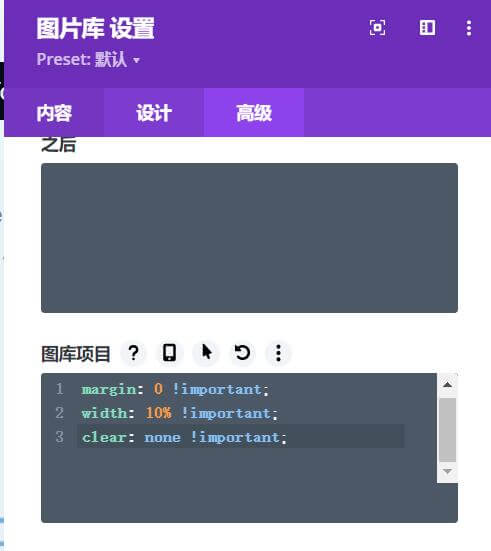
DIVI可视化编辑器自定义图片库数量
图片库默认每行4张图片,使用CSS自定义每行显示数量 margin: 0 !important; width: 10% !important; clear: none !important;...
- 0
- 0
- 559
-
WordPress DIVI主题默认菜单隐藏购物车图标
使用DIVI主题默认菜单情况下,不使用编辑器构建菜单,隐藏购物车图标,使用CSS控制: /*菜单购物车图标*/ .et-cart-info { display:none; }...
- 0
- 0
- 576