-
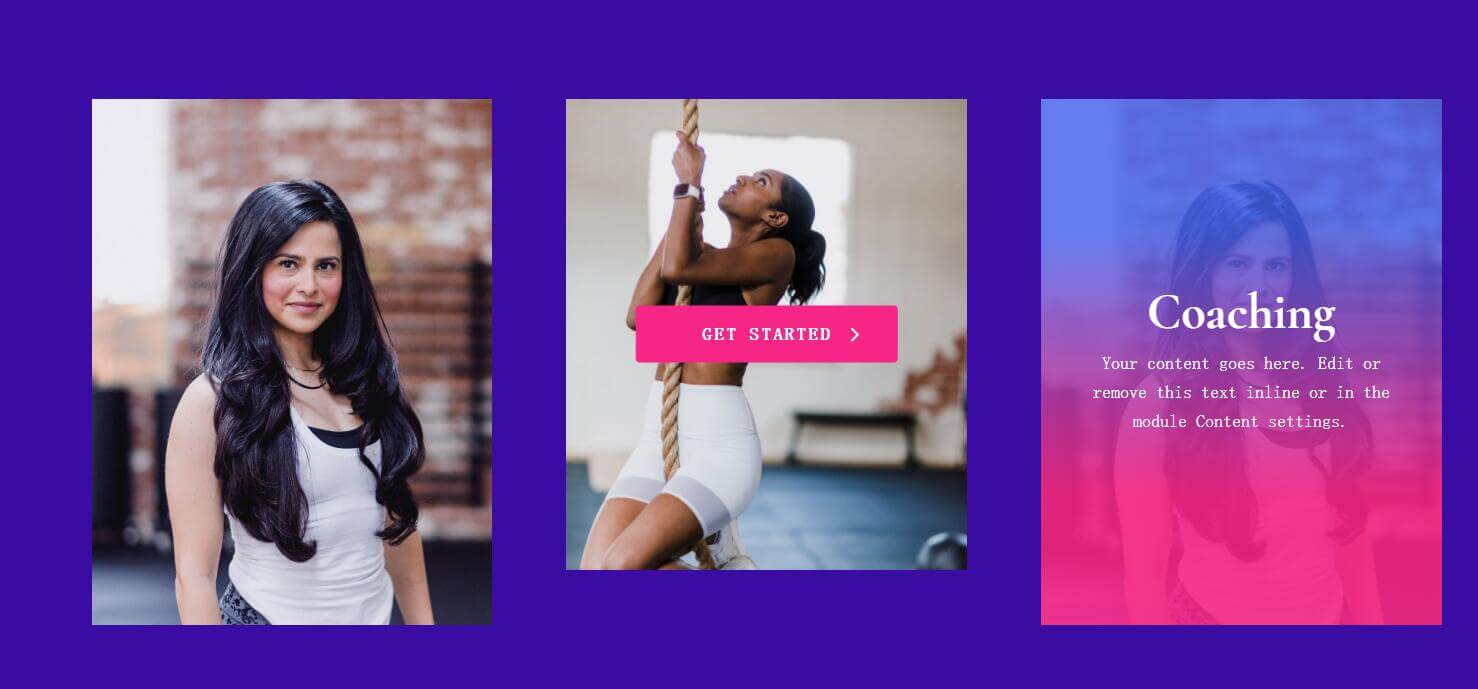
Divi builder中设计图像叠加文字动态效果
Divi设计图片与文字,鼠标移动图片位置,弹出文字效果。 演示站点:https://www.zhudc.com/demo/design-custom-image-overlays-in-divi 下载演示文件:Divi-Image-Overlays-Layout.json_...
- 0
- 0
- 512
-
Divi Builder模块选项卡中心对齐
默认的Divi Builder选项卡模块标题不能平均居中对齐,需要使用CSS。 默认样式: CSS居中样式: CSS样式代码: width: calc(100% / 6); text-align: center; 选项卡CSS设置: (100% / 6):自行根据数量修改对应值...
- 0
- 0
- 418
-
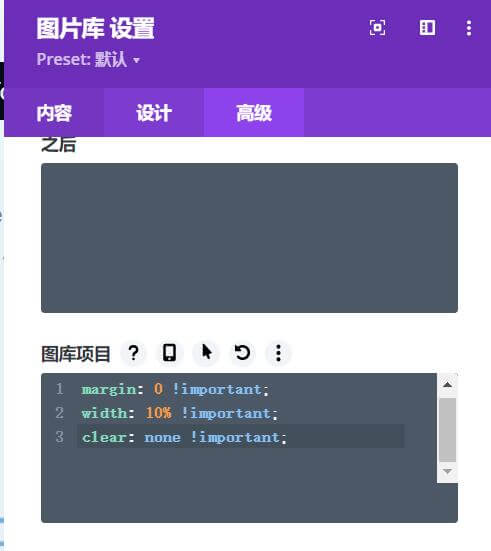
DIVI可视化编辑器自定义图片库数量
图片库默认每行4张图片,使用CSS自定义每行显示数量 margin: 0 !important; width: 10% !important; clear: none !important;...
- 0
- 0
- 555
-
Divi设置和自定义博客翻数字页码
默认的Divi文章分类太难看了,不利于翻页查找文章,可以通过CSS或插件设置数字翻页,这样就比较美观,数字翻页效果如下: 一、将Divi Blog分页文本链接更改为按钮 1、默认设置Blog分页 2、将Divi Blog分页文本链接更改为按钮。设置CSS(如果你使用的是免费的Divi子主题,将代码放入style.css 文件中。否则,将代码放在Divi>主题选项>自定义CSS 代码框中…...
- 0
- 0
- 1.1k
-
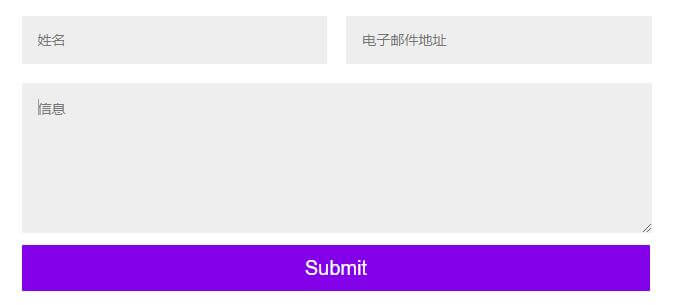
DIVI表单模块提交按钮全宽
CSS修改默认Divi表单模块提交迎按钮全宽效果: 在Divi > Theme Options > Custom CSS 中尝试以下CSS : /* Divi contact form 按钮全宽 */ .et_pb_module .et_pb_contact_submit, .et_pb_module .et_contact_bottom_container { width: 100%…...
- 0
- 0
- 477
-
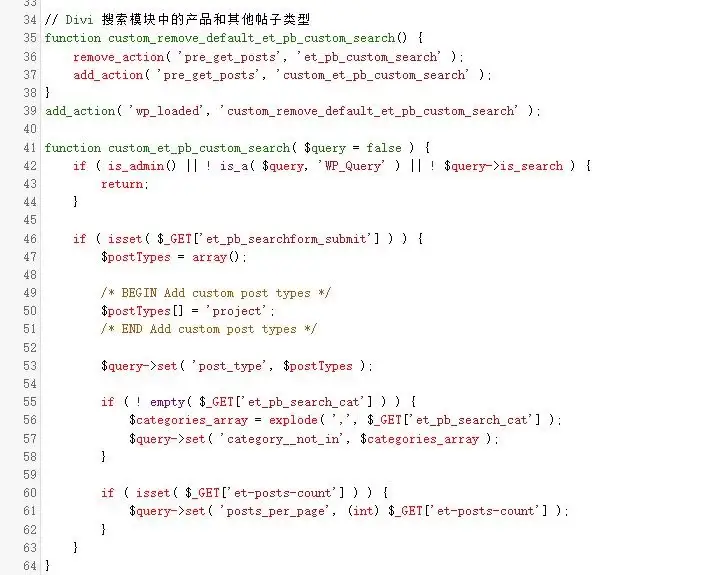
WordPress Divi自定义搜索类型,产品,文章,项目
WordPress自定义搜索结果,默认搜索显示所有,比如:文章,产品,项目,页面等。特殊情况下需要自定义搜索结果,只显示产品或项目。 一、Divi自定义搜索结果: // Divi 搜索模块中的产品和其他帖子类型 function custom_remove_default_et_pb_custom_search() { remove_action( 'pre_get_posts'…...
- 0
- 0
- 318
-
Divi builder设计页面滚动,菜单栏置顶
Divi设计页眉,向下滚动页面,菜单栏固定在顶部,设置也很简单。 打开菜单行或模块,选择高级——Scroll Effects 演示站:https://www.zhudc.com/demo/headers...
- 0
- 0
- 612
-
Divi Builder自定义列的宽度
DIVI默认添加行,提供多种列的布局,这些都是默认的布局分列,想要自定义列的宽度,达到新的布局,需要使用CSS。 比如,1/4的布布局,Divi默认都是25% 通过修改CSS改变系列的宽度。 在“行”设置,然后进入“高级”选项卡>“自定义CSS”>“主元素”的每一列添加自定义CSS。 width: 10%!important; 修改比例,确保总数加起来100%。...
- 0
- 0
- 795
-
WordPress DIVI主题默认菜单隐藏购物车图标
使用DIVI主题默认菜单情况下,不使用编辑器构建菜单,隐藏购物车图标,使用CSS控制: /*菜单购物车图标*/ .et-cart-info { display:none; }...
- 0
- 0
- 554
-
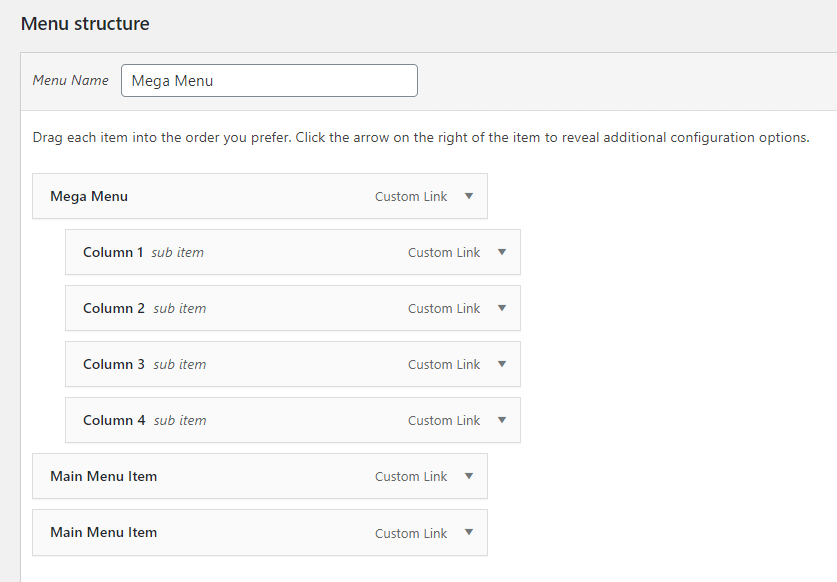
Divi Builder 无插件创建WordPress超级菜单
超级菜单允许用户一次查看更多链接,而无需滚动、悬停和记住菜单内容。 使用内置Divi Mega菜单,在没有插件的情况下向 Divi 添加超级菜单。 设置 WordPress菜单 在 Divi 中创建大型菜单首先要设置WordPress菜单。 这是默认情况下的外观。父菜单项下有四个子菜单项。 添加超级菜单 CSS 类 将“mega-menu” CSS 类添加到每个父菜单中。 显示样式 子菜单外观CS…...
- 0
- 0
- 552