-
WordPress DIVI主题默认菜单隐藏购物车图标
使用DIVI主题默认菜单情况下,不使用编辑器构建菜单,隐藏购物车图标,使用CSS控制: /*菜单购物车图标*/ .et-cart-info { display:none; }...
- 0
- 0
- 554
-
Divi Builder 无插件创建WordPress超级菜单
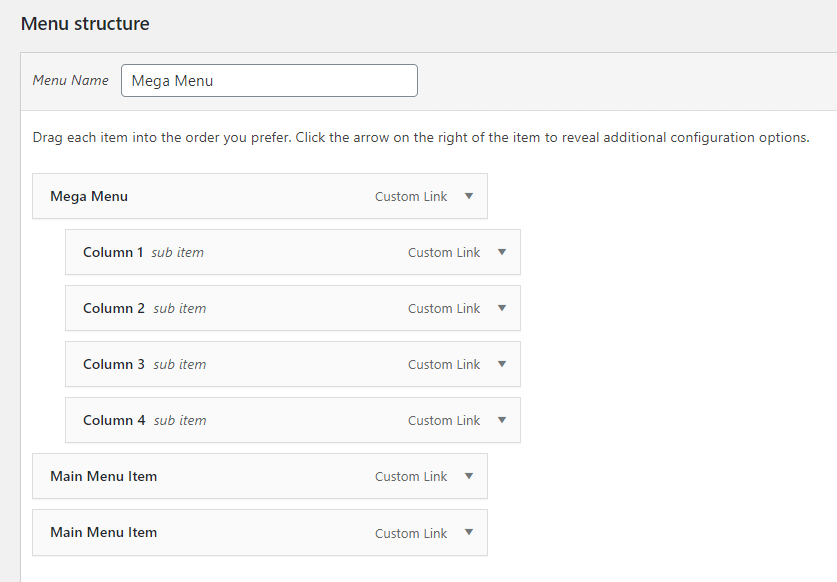
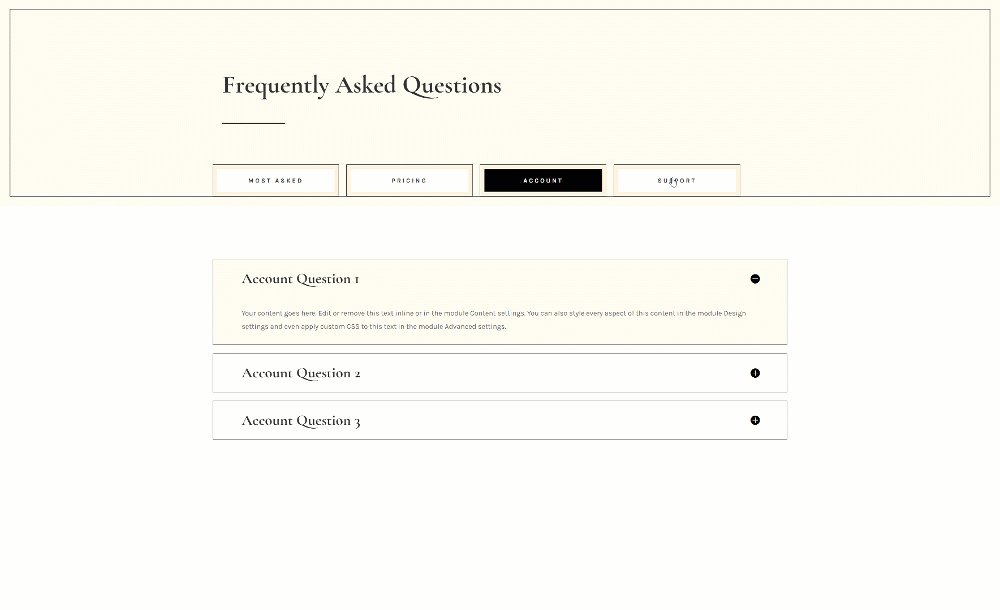
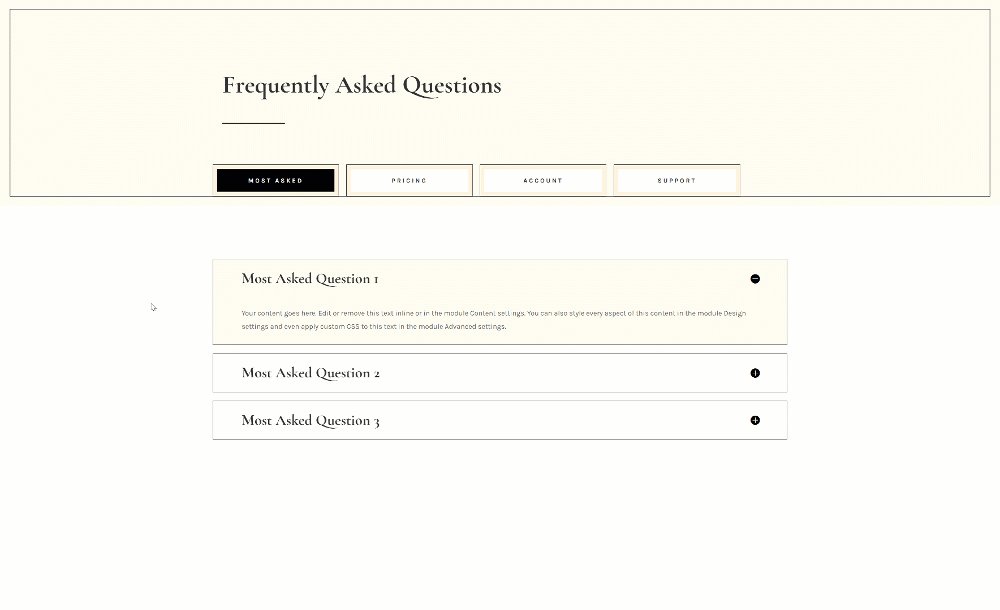
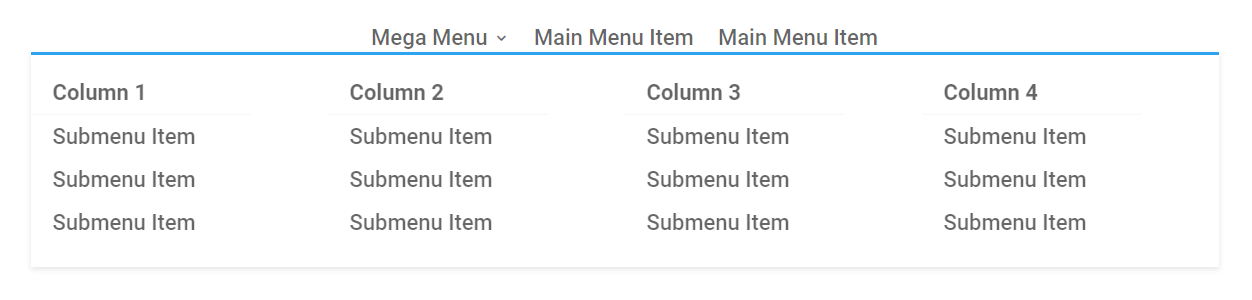
超级菜单允许用户一次查看更多链接,而无需滚动、悬停和记住菜单内容。 使用内置Divi Mega菜单,在没有插件的情况下向 Divi 添加超级菜单。 设置 WordPress菜单 在 Divi 中创建大型菜单首先要设置WordPress菜单。 这是默认情况下的外观。父菜单项下有四个子菜单项。 添加超级菜单 CSS 类 将“mega-menu” CSS 类添加到每个父菜单中。 显示样式 子菜单外观CS…...
- 0
- 0
- 552
-
Divi builder设计弹出式窗口演示
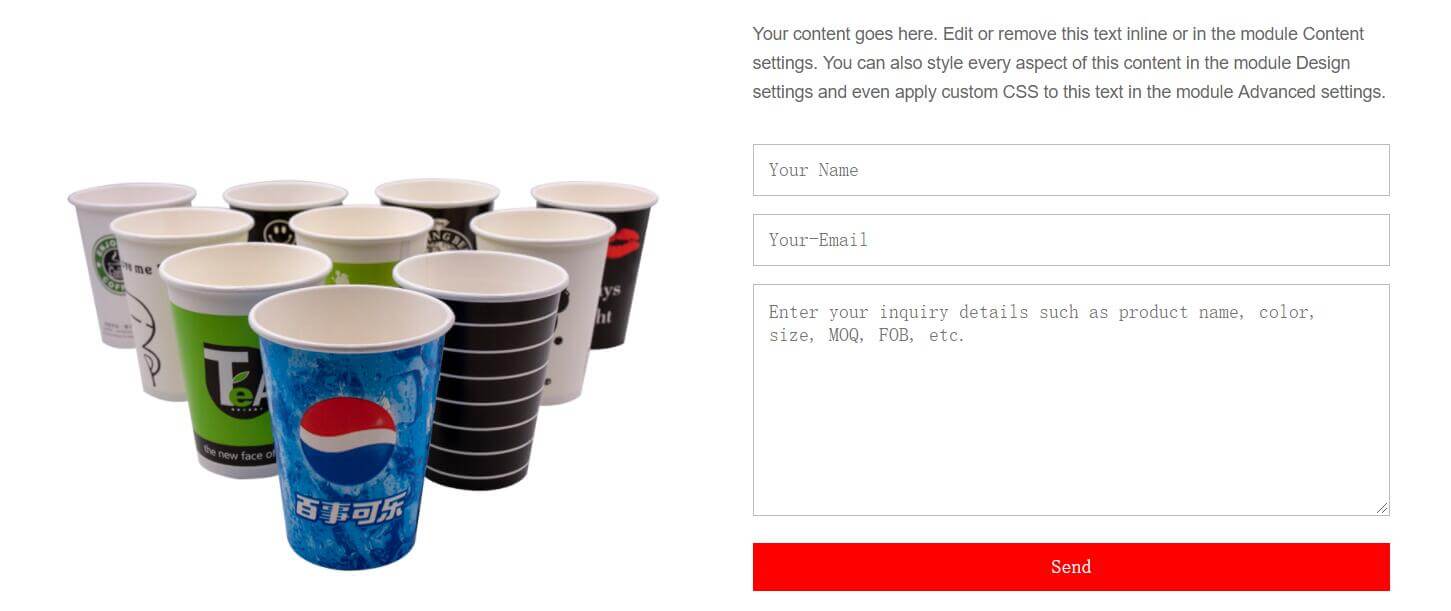
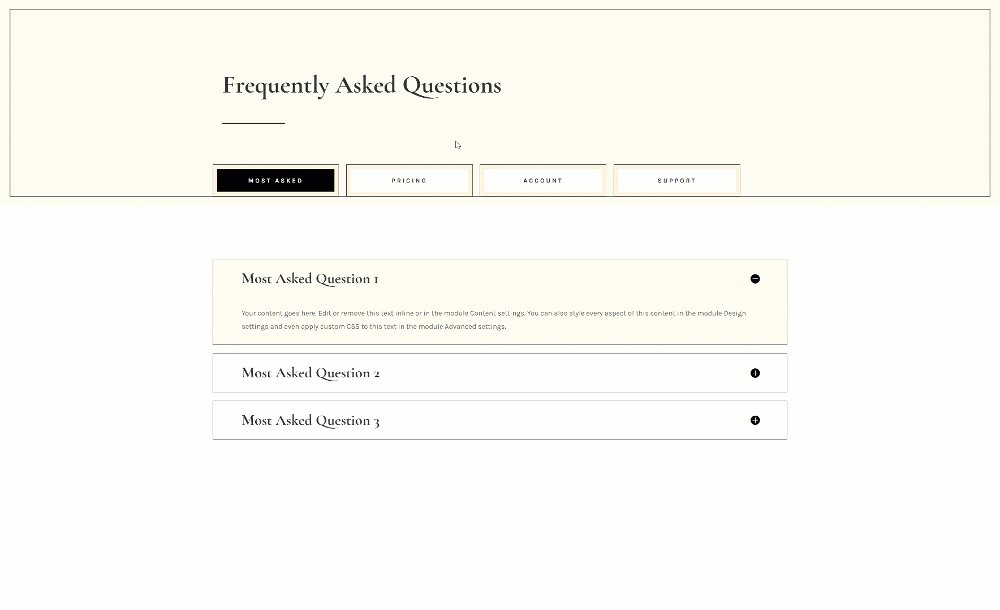
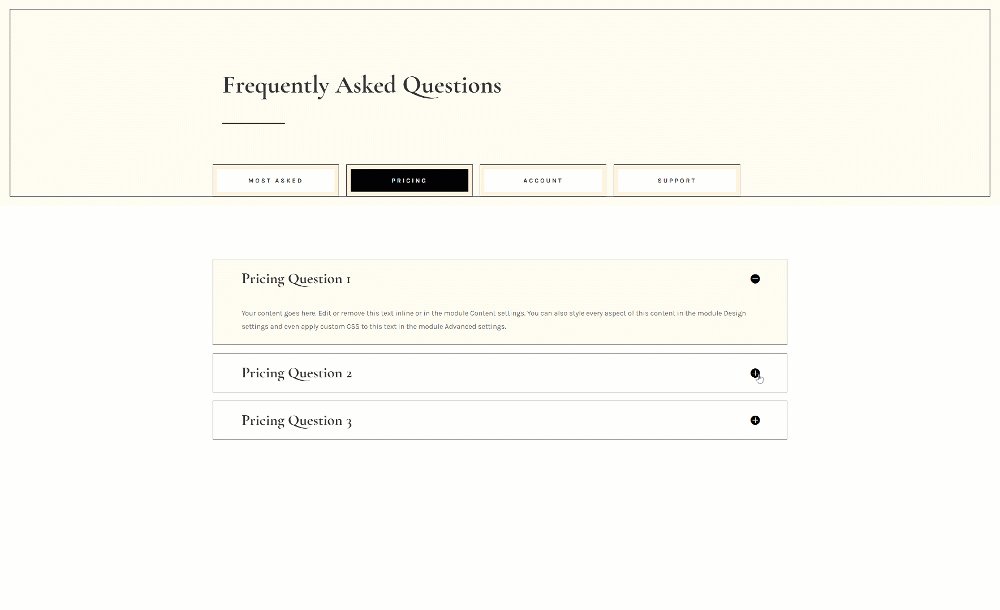
使用Divi builder建站,设计Divi的弹出窗口,需要使用到一个弹出插件:Popups for Divi(免费):演示网站:https://divimode.com/divi-popup/ 1、任意窗口都可以设计弹出,2、支持页面,整站弹出,无限制,3、支持按钮或链接触发弹出窗口,等等。 操作教程非常教程: 1、设计弹出窗口样式和内容 2、启动弹窗设置,可以设置一个ID,用于文字,按钮,链…...
- 0
- 0
- 1k
-
Divi builder设计页面滚动,菜单栏置顶
Divi设计页眉,向下滚动页面,菜单栏固定在顶部,设置也很简单。 打开菜单行或模块,选择高级——Scroll Effects 演示站:https://www.zhudc.com/demo/headers...
- 0
- 0
- 612
-
Divi Builder菜单中添加图片
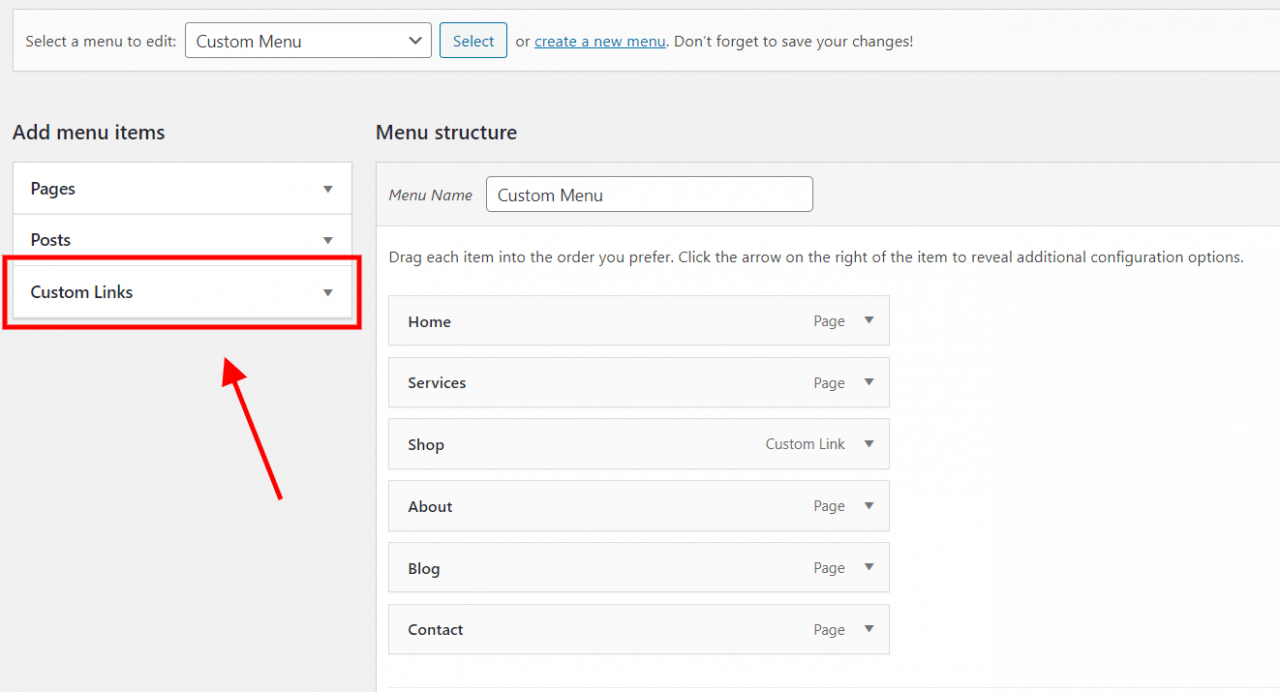
将图像添加到Divi超级菜单中,在WordPress仪表板中,转到外观>菜单。创建一个新菜单或将图像添加到现有菜单。然后在“添加菜单项”下的列表中“自定义链接” 。 添加到菜单 将下面的代码片段复制并粘贴到导航标签中。 <img src="Insert-Image-URL-Here" alt="Alternate Text" /> 将Ins…...
- 0
- 0
- 399
-
DIVI可视化编辑器自定义图片库数量
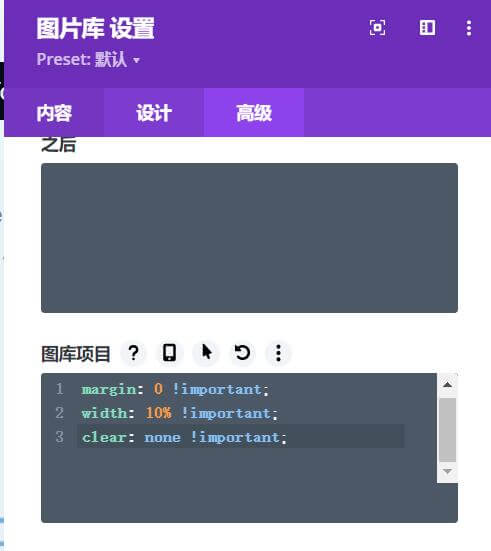
图片库默认每行4张图片,使用CSS自定义每行显示数量 margin: 0 !important; width: 10% !important; clear: none !important;...
- 0
- 0
- 555
-
Divi默认Blog模块优化列表布局
Divi Blog模块默认有两种布局:网格和列表,但默认的样式都不怎么好看,利用css优化列表布局,使用blog分类展示更美观。达到以下展示效果: 优化Divi Blog模块图像在左侧,内容在右侧 第一步:将Blog模块设置布局:列表(虽然默认非常难看,但通过以下CSS就可以改变效果) 第二步:设置CSS(如果你使用的是免费的Divi子主题,将代码放入style.css 文件中。否则,将代码放在D…...
- 0
- 7
- 727
-
自动调整 Divi 菜单下拉宽度
网站下拉菜单中的文本太长,导致尴尬的溢出问题。如何为桌面上的 Divi 菜单模块设置自动调整的 Divi 下拉菜单宽度。 将 CSS 代码片段添加到您的站点 将此代码粘贴到您的 Divi>Theme Options>Custom CSS 代码框中。 /*set the Divi menu dropdown auto width*/ @media only screen and (min…...
- 0
- 0
- 65
-
Divi修改超级菜单显示列数
DIVI主题菜单默认显示为4列,通过CSS修改可以显示5列、6列等,根据需求显示。如果你还不会设置超级菜单,查看DIVI如何创建超级菜单的教程,非常简单。 更改 Divi 主题标题中的超级菜单列 添加自定义 CSS 以将大型菜单更改为 5 列 要将超级菜单中的列数更改为 5 列,请转到您的 WordPress 仪表板> Divi >主题选项>常规>自定义 CSS,然后添加以…...
- 0
- 0
- 261