-
-
Divi builder创建动态3D Mousemove动画效果
Divi使用一些自定义CSS和JQuery创建动画功能 下载演示文件:divi-dynamic-3d-mousemove-animation-effect-layout-1 https://www.elegantthemes.com/blog/wp-content/uploads/2021/04/3d-mousemove-animation-video.webm...
- 0
- 0
- 371
-
Divi修改超级菜单显示列数
DIVI主题菜单默认显示为4列,通过CSS修改可以显示5列、6列等,根据需求显示。如果你还不会设置超级菜单,查看DIVI如何创建超级菜单的教程,非常简单。 更改 Divi 主题标题中的超级菜单列 添加自定义 CSS 以将大型菜单更改为 5 列 要将超级菜单中的列数更改为 5 列,请转到您的 WordPress 仪表板> Divi >主题选项>常规>自定义 CSS,然后添加以…...
- 0
- 0
- 261
-
Divi主题页面加载时闪烁内容或菜单
Divi制作网站在页面加载时闪烁了无样式的内容和菜单,这称为 FOUC(有兴趣上Google 网页开发的文章中阅读有关 FOUT 和 FOIT 的信息),因为在加载样式表之前显示的默认css样式,然后在加载设置的CSS样式,这导致加载出现变化,从而影响CLS等问题。所以解决CSS加载顺序Cumulative Layout Shift也能提升。 使用代码:Divi>主题选项>集成>…...
- 0
- 0
- 539
-
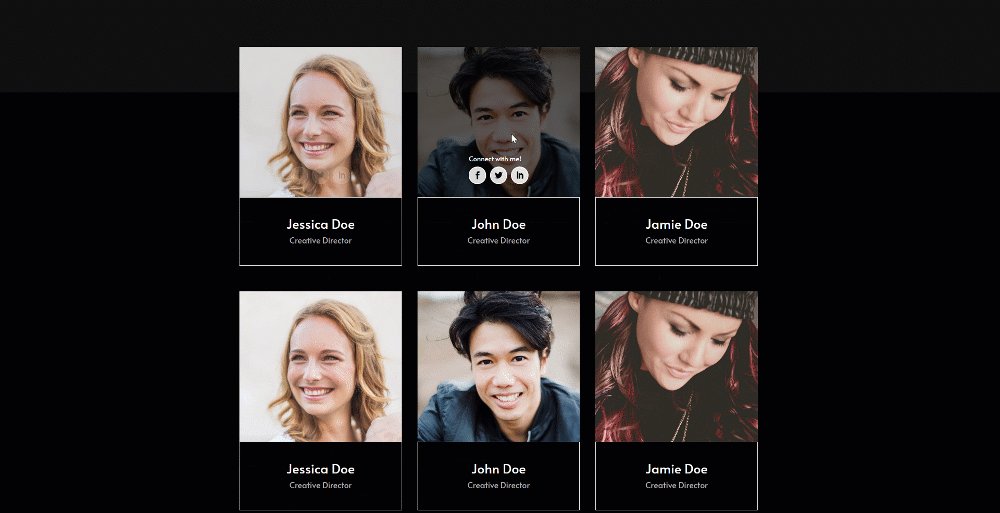
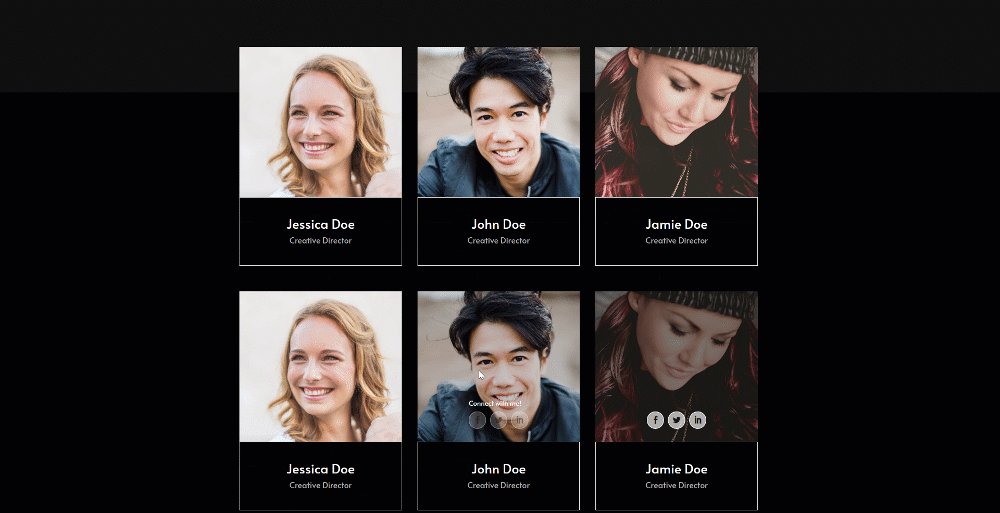
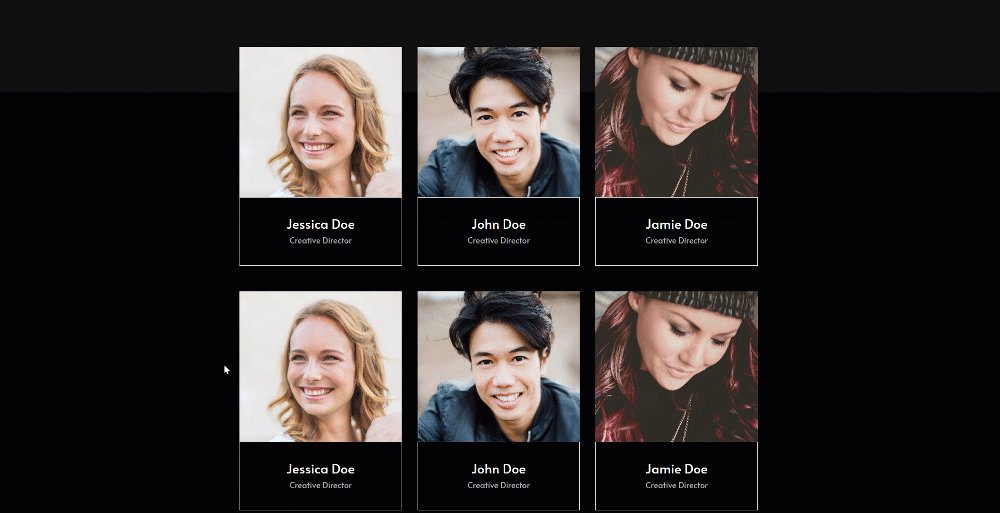
Divi builder设置图片悬停社交图标
使用Divi将悬停社交图标到图像,鼠标移动图片位置,弹出社交图标效果 下载演示文件:divi-team-member-hover-social-icons-layout...
- 0
- 0
- 391
-
Divi设置和自定义博客翻数字页码
默认的Divi文章分类太难看了,不利于翻页查找文章,可以通过CSS或插件设置数字翻页,这样就比较美观,数字翻页效果如下: 一、将Divi Blog分页文本链接更改为按钮 1、默认设置Blog分页 2、将Divi Blog分页文本链接更改为按钮。设置CSS(如果你使用的是免费的Divi子主题,将代码放入style.css 文件中。否则,将代码放在Divi>主题选项>自定义CSS 代码框中…...
- 0
- 0
- 1.1k
-
Divi Builder模块选项卡中心对齐
默认的Divi Builder选项卡模块标题不能平均居中对齐,需要使用CSS。 默认样式: CSS居中样式: CSS样式代码: width: calc(100% / 6); text-align: center; 选项卡CSS设置: (100% / 6):自行根据数量修改对应值...
- 0
- 0
- 418
-
Divi Builder菜单中添加图片
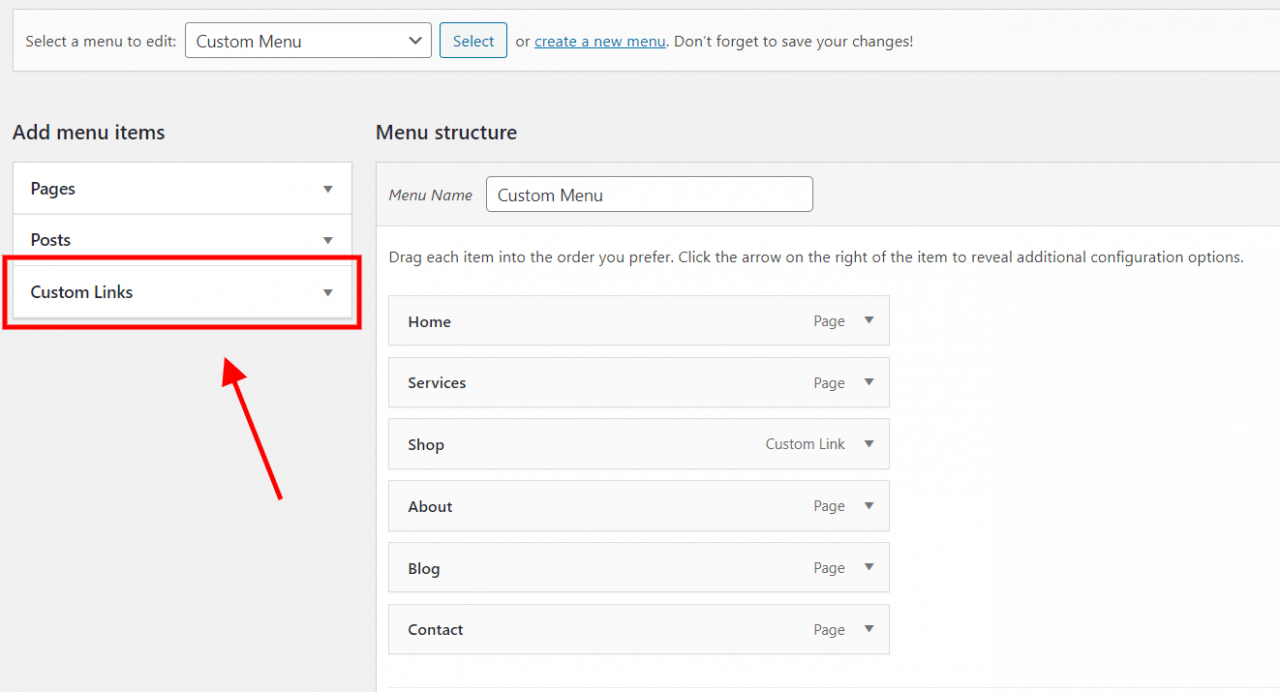
将图像添加到Divi超级菜单中,在WordPress仪表板中,转到外观>菜单。创建一个新菜单或将图像添加到现有菜单。然后在“添加菜单项”下的列表中“自定义链接” 。 添加到菜单 将下面的代码片段复制并粘贴到导航标签中。 <img src="Insert-Image-URL-Here" alt="Alternate Text" /> 将Ins…...
- 0
- 0
- 399
-
Divi默认Blog模块优化列表布局
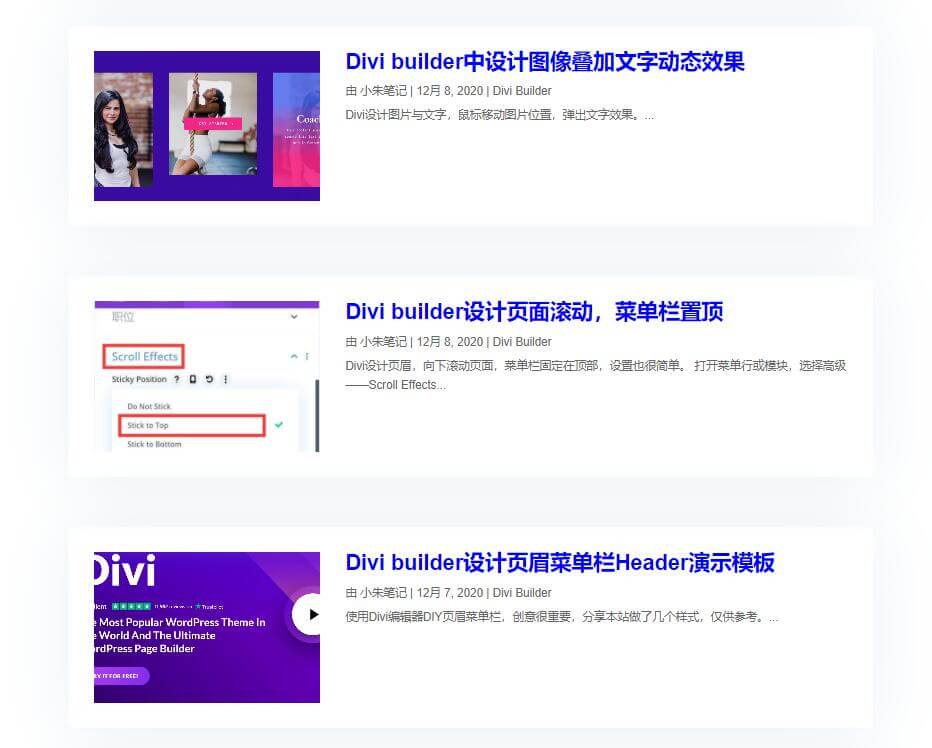
Divi Blog模块默认有两种布局:网格和列表,但默认的样式都不怎么好看,利用css优化列表布局,使用blog分类展示更美观。达到以下展示效果: 优化Divi Blog模块图像在左侧,内容在右侧 第一步:将Blog模块设置布局:列表(虽然默认非常难看,但通过以下CSS就可以改变效果) 第二步:设置CSS(如果你使用的是免费的Divi子主题,将代码放入style.css 文件中。否则,将代码放在D…...
- 0
- 7
- 727
-
WordPress DIVI主题默认菜单隐藏购物车图标
使用DIVI主题默认菜单情况下,不使用编辑器构建菜单,隐藏购物车图标,使用CSS控制: /*菜单购物车图标*/ .et-cart-info { display:none; }...
- 0
- 0
- 554